Data-Driven Exclusive Activity Host nodes¶
You can use a data source and a Data-Driven Exclusive Activity Host to create parts of UI with Activities from content of data objects. For example, you can define the content of menus in a data source and use a Data-Driven Exclusive Activity Host to create the menus in your application.
Data-Driven Exclusive Activity Host nodes can have only one of its child Activity nodes active at a time. When one child Activity node of a Data-Driven Exclusive Activity Host node is active, all other Activity nodes of that Activity Host node are inactive. For example, you can use a Data-Driven Exclusive Activity Host node to toggle between views in your application.
Creating Activity nodes using a data source¶
To create Activity nodes using a data source:
Add a data source with a list data object to your Kanzi Studio project.
To learn how to use a data source, see Using a data source and Tutorial: Get application data from a data source.
For example:
In the Library right-click Kanzi Engine Plugins, select Import Kanzi Engine Plugin and import the
<KanziWorkspace>/Tutorials/Data sources/Completed/lib/Win64/GL_vs2017_Release_DLL/XML_data_source.dll.In the Window main menu select Data Sources to open the Data Sources window.

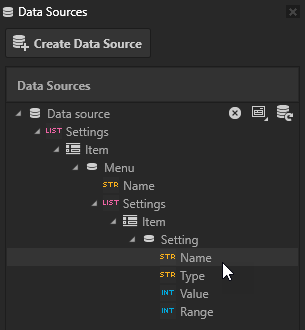
In the Data Sources window click Create Data Source, enter a name for this data source, and click OK to create a data source.

In the Data Sources window next to the data source that you just created click
 and set the XML Data Source File property to use an XML file as a data source.
and set the XML Data Source File property to use an XML file as a data source.For example, save this data as an XML file and set the data source to use that file.
<Settings type="list"> <items> <Menu> <Name type="string">WINDOWS</Name> <Settings type="list"> <items> <Setting> <Name type="string">Front left</Name> <Type type="string">slider</Type> <Value type="int">0</Value> <Range type="int">10</Range> </Setting> <Setting> <Name type="string">Front right</Name> <Type type="string">slider</Type> <Value type="int">0</Value> <Range type="int">10</Range> </Setting> <Setting> <Name type="string">Back left</Name> <Type type="string">slider</Type> <Value type="int">0</Value> <Range type="int">10</Range> </Setting> <Setting> <Name type="string">Back right</Name> <Type type="string">slider</Type> <Value type="int">0</Value> <Range type="int">10</Range> </Setting> </items> </Settings> </Menu> <Menu> <Name type="string">MIRRORS</Name> <Settings type="list"> <items> <Setting> <Name type="string">Rearview</Name> <Type type="string">slider</Type> <Value type="int">5</Value> <Range type="int">10</Range> </Setting> <Setting> <Name type="string">Side left</Name> <Type type="string">slider</Type> <Value type="int">5</Value> <Range type="int">10</Range> </Setting> <Setting> <Name type="string">Side right</Name> <Type type="string">slider</Type> <Value type="int">5</Value> <Range type="int">10</Range> </Setting> </items> </Settings> </Menu> <Menu> <Name type="string">LIGHTS</Name> <Settings type="list"> <items> <Setting> <Name type="string">Ceiling</Name> <Type type="string">checkbox</Type> <Value type="bool">0</Value> </Setting> <Setting> <Name type="string">Back left</Name> <Type type="string">checkbox</Type> <Value type="bool">0</Value> </Setting> <Setting> <Name type="string">Back right</Name> <Type type="string">checkbox</Type> <Value type="bool">0</Value> </Setting> </items> </Settings> </Menu> <Menu> <Name type="string">SEATS</Name> <Settings type="list"> <items> <Setting> <Name type="string">Heating left</Name> <Type type="string">togglebutton</Type> <Value type="bool">0</Value> </Setting> <Setting> <Name type="string">Heating right</Name> <Type type="string">togglebutton</Type> <Value type="bool">0</Value> </Setting> <Setting> <Name type="string">Back left</Name> <Type type="string">button</Type> <Value type="bool">0</Value> </Setting> <Setting> <Name type="string">Back right</Name> <Type type="string">button</Type> <Value type="bool">0</Value> </Setting> </items> </Settings> </Menu> </items> </Settings>
In the Prefabs create an Activity node prefab with the structure that you want to use to present the content from the data source. The Data-Driven Exclusive Activity Host node uses this prefab to create Activity nodes.
For example:
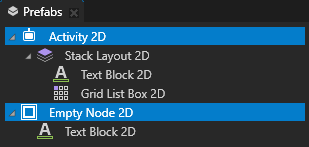
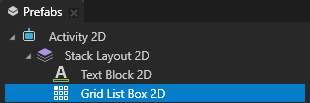
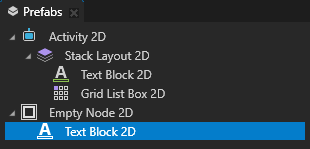
In the Prefabs create:
An Activity 2D node that contains a Text Block 2D and a Grid List Box 2D node.
An Empty Node 2D node that contains a Text Block 2D node.
The Grid List Box 2D node uses this prefab to show the content of a menu that comes from the data source.

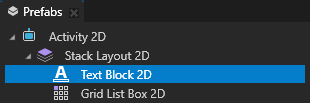
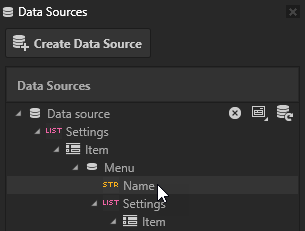
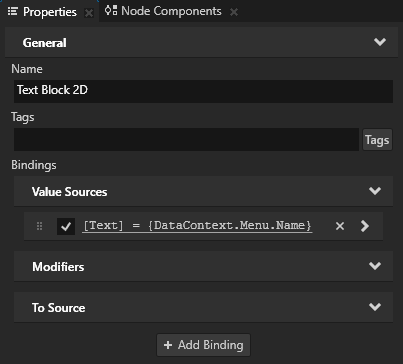
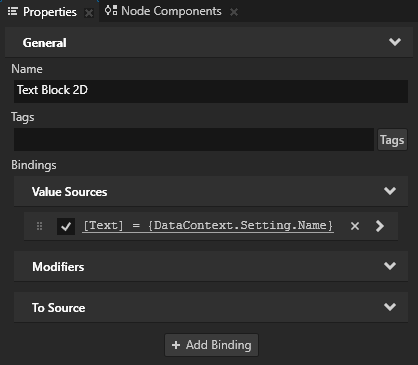
In the Prefabs in the Activity 2D node select the Text Block 2D node and from the Data Sources drag the Settings > Item > Menu > Name data object to the Properties and drop it on the Text property.
This way you set the Text Block 2D node to show the name of a settings menu from the Settings > Item > Menu > Name list data object.



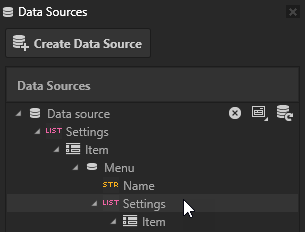
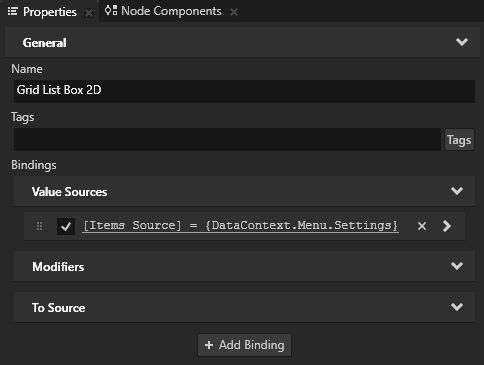
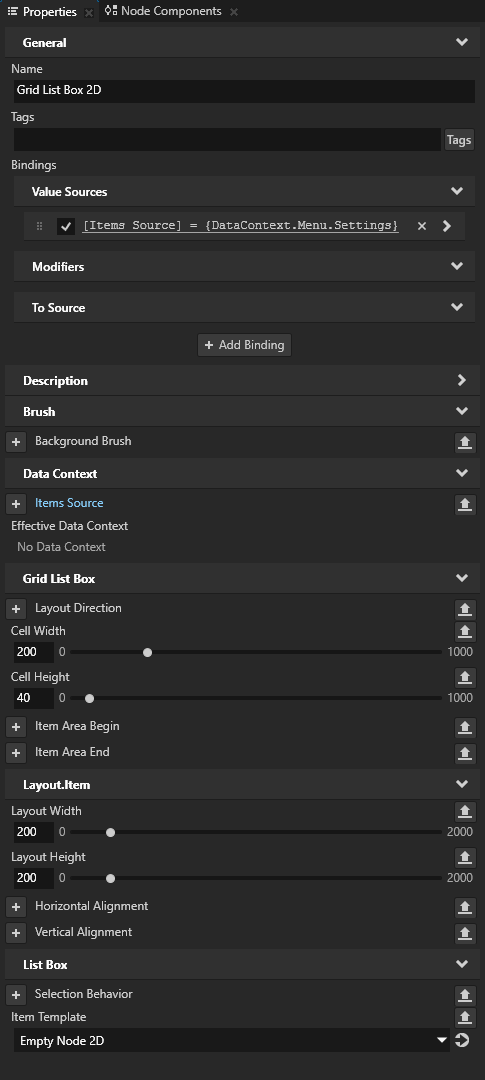
In the Prefabs in the Activity 2D node select the Grid List Box 2D node, from the Data Sources drag the Settings > Item > Menu > Settings list data object to the Properties and drop it on the Items Source property.
This way you set the Grid List Box 2D node to show items in a settings menu from the Settings > Item > Menu > Settings list data object.



In the Prefabs in the Activity 2D node select the Grid List Box 2D node and in the Properties add and set:
Cell Width to 200
Cell Height to 40
Layout Width 200
Layout Height to 200
Item Template to Empty Node 2D prefab
To learn how to use a Grid List Box, see Using the Grid List Box nodes and Tutorial: Create a contacts list with a Grid List Box.

In the Prefabs in the Empty Node 2D select the Text Block 2D node, from the Data Sources drag the Settings > Item > Menu > Settings > Item > Setting > Name data object to the Properties and drop it on the Text property.
This way you set the Text Block 2D node to show each item in a settings menu from the Settings > Item > Menu > Settings list data object.



Create and set up a Data-Driven Exclusive Activity Host:
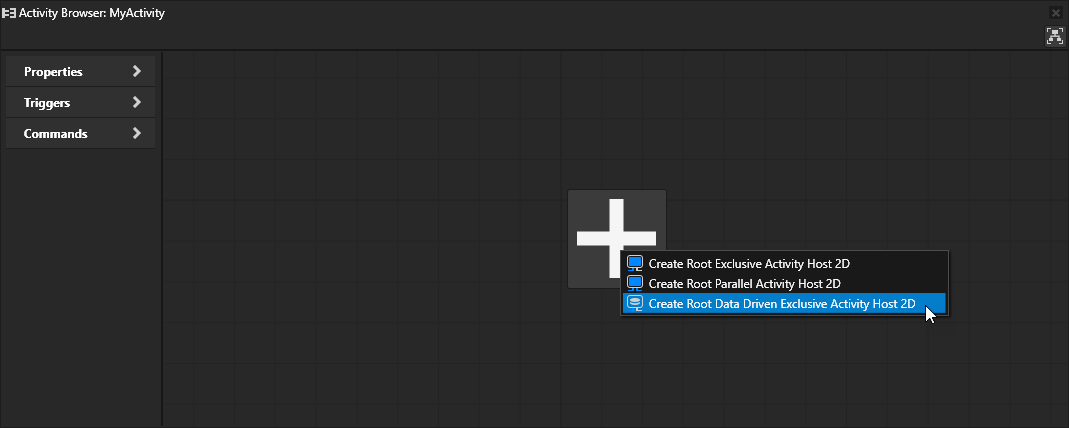
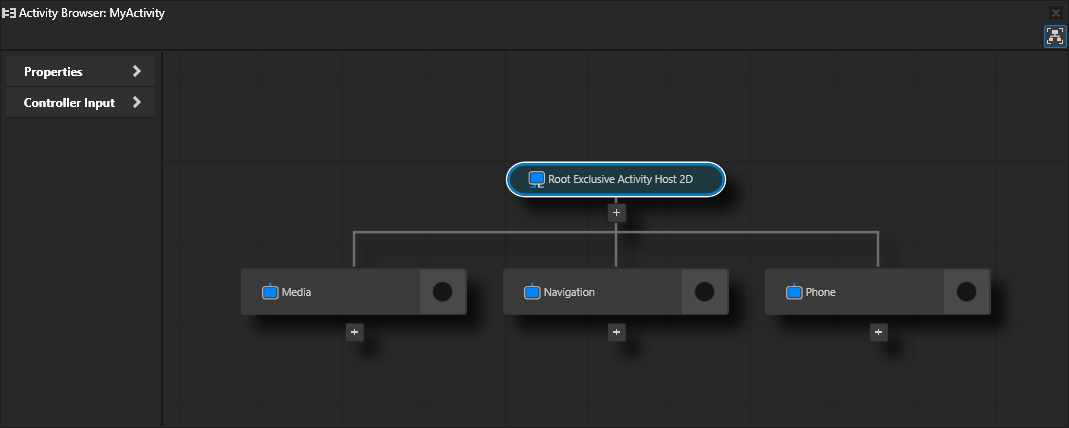
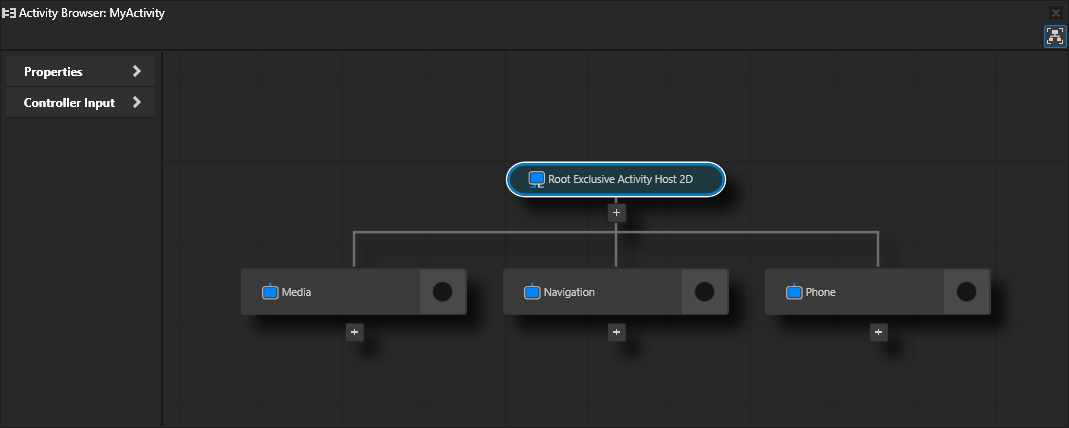
In the Activity Browser click
 and create a Data-Driven Exclusive Activity Host node.
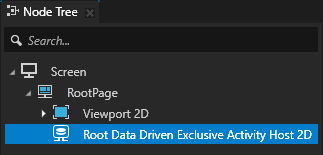
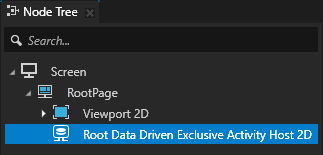
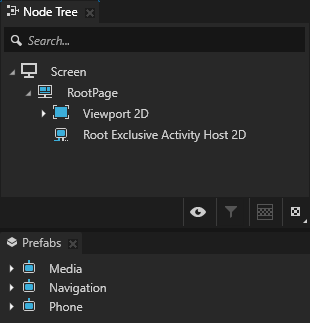
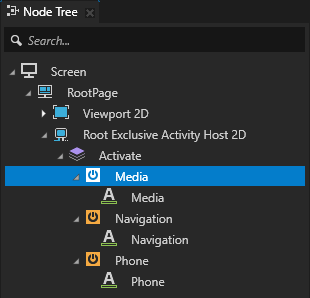
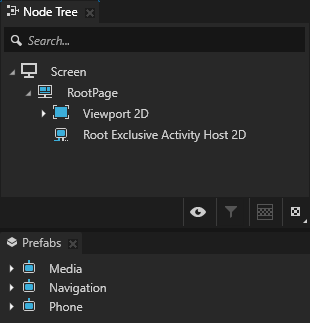
and create a Data-Driven Exclusive Activity Host node.Kanzi Studio creates a Data-Driven Exclusive Activity Host node in the RootPage node.


In the Node Tree select the Data-Driven Exclusive Activity Host node that you created, or one of its ancestor nodes, and in the Properties add and set the Data Context property to the data source that you created in your project.


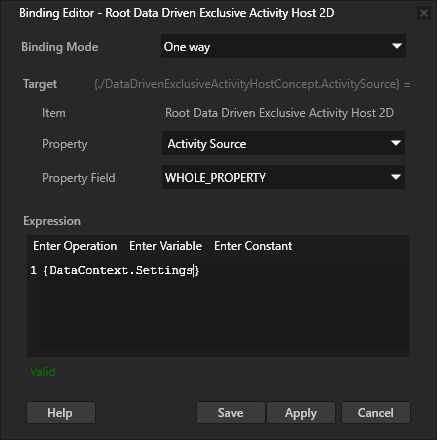
In the Node Tree select the Data-Driven Exclusive Activity Host, in the Properties click + Add Binding and in the Binding Editor set:
Property to Activity Source
Expression to the data object that you want the Data-Driven Exclusive Activity Host to use to create Activity nodes
For example, set Expression to
{DataContext.Settings}
Click Save.

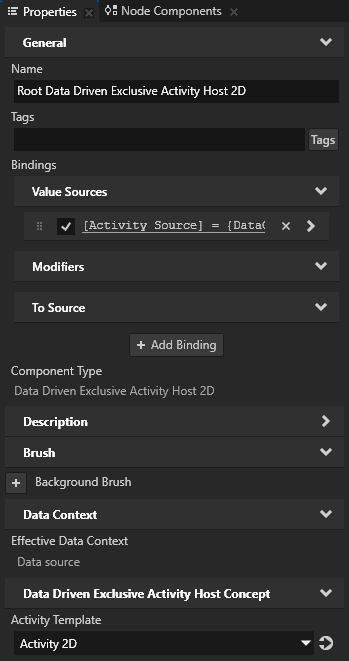
In the Properties add the Activity Template property and set it to the Activity node prefab that you created earlier. The Data-Driven Exclusive Activity Host node uses this prefab to create Activity nodes.

In the Properties add the Activity Index property.
Use the Activity Index property to tell a Data-Driven Exclusive Activity Host node from which item in a data object you want that Activity Host node to create an Activity node. To deactivate all Activity nodes in a Data-Driven Exclusive Activity Host, set the Activity Index property to -1.
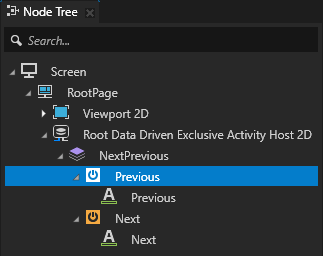
Create nodes with triggers that you want to use to navigate between Activity nodes that the Data-Driven Exclusive Activity Host creates.
For example:
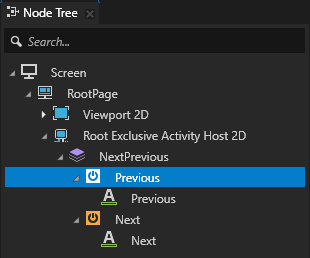
Create nodes with triggers that you want to use to navigate between Activity nodes.
For example, create Button nodes and use the Button: Click trigger.


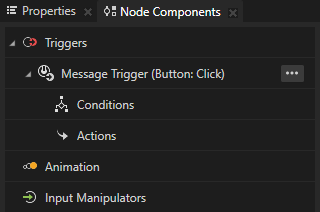
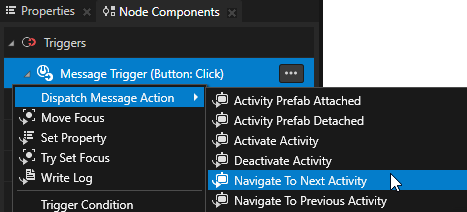
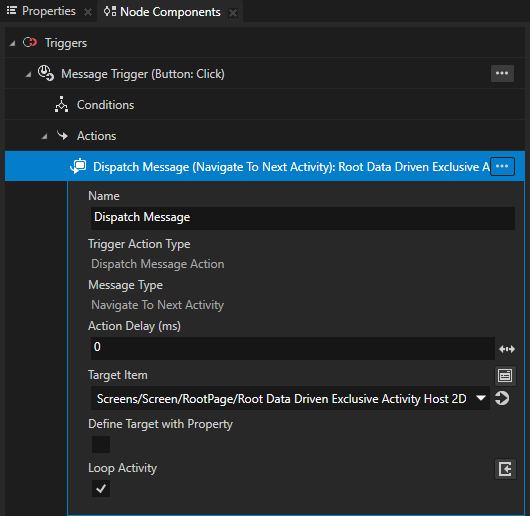
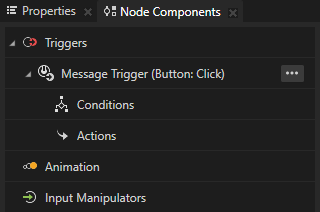
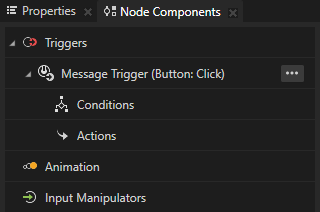
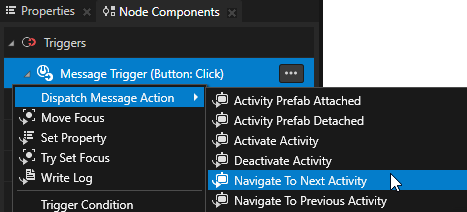
In the Node Tree select the node that you created in the previous step, in the Node Components > Triggers press Alt and right-click the trigger that you want to use to activate an Activity node, select either Navigate To Next Activity or Navigate To Previous Activity action, and in the action set:
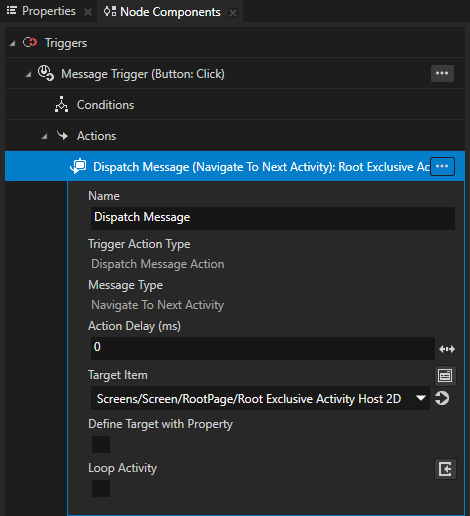
Target Item to the Data-Driven Exclusive Activity Host node that contains the Activity nodes that you want to activate.
(Optional) If you want the Data-Driven Exclusive Activity Host node to activate the first or last Activity node when you set off the trigger after you reach the last or first Activity node in that Data-Driven Exclusive Activity Host node, set the Loop Activity property to enabled.


Activating Activities¶
When you activate an Activity, Kanzi:
Creates an Activity node using its prefab
Attaches the Activity node to the node tree
Makes the Activity visible so that the user can interact with its content
You can activate an Activity using:
An Activate Activity Message. See Activating Activities with an Activate Activity Message.
A Set Property Action. See Activating Activities with a Set Property Action.
An Navigate To Next Activity and Navigate To Previous Activity actions. See Activating the next or previous Activity..
An Apply Activation Action. See Activating Activities with an Apply Activation Action.
Finding out whether an Activity is active¶
To find out whether an Activity is active:
Check the value of the Activity Status property for that Activity.
Check the value of the Controller Property property in the Activity Host for that Activity.
Activating Activities with an Activate Activity Message¶
Use the Activate Activity Message when:
The condition for activating an Activity is too complex to be expressed with the value of a property
You do not know in advance the number of Activities in an Activity Host
To activate an Activity with the Activate Activity Message:
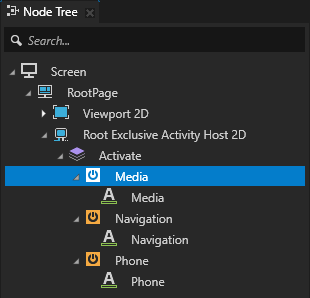
Create an Activity Host with several Activities the activation state of which you can control with a Controller Property.


Create a node with a trigger that you want to use to activate an Activity.
For example, create a Button node and use the Button: Click trigger.


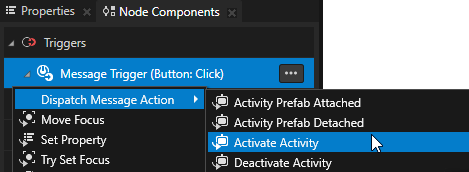
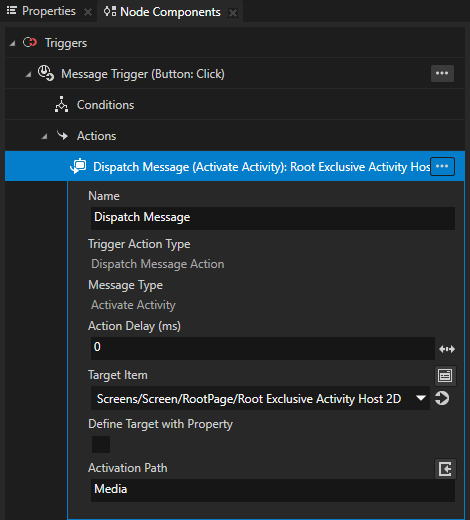
In the Node Tree select the node that you created in the previous step, in the Node Components > Triggers press Alt and right-click the trigger that you want to use to activate an Activity, select Dispatch Message Action > Activate Activity Message, and in the action set:
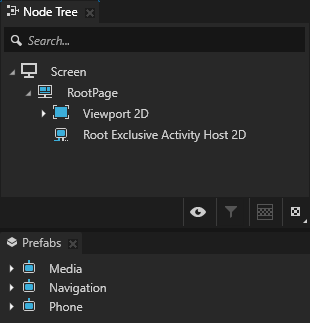
Target Item to the Activity Host that contains the Activity that you want to activate.
Activation Path to the path from the Activity Host to the Activity that you want to activate.
If you nest Activity nodes in other types of nodes, include in the path only the ancestor Activity nodes.
Tip
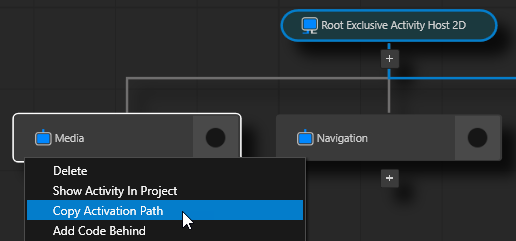
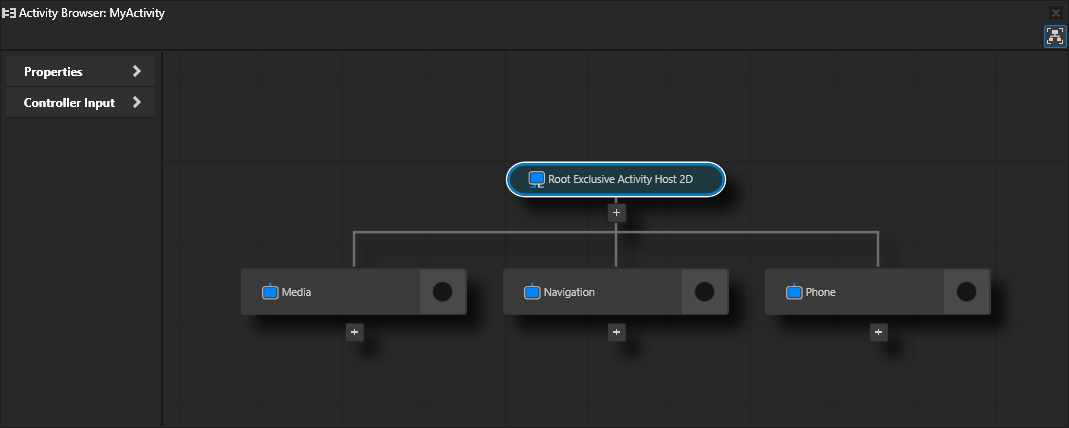
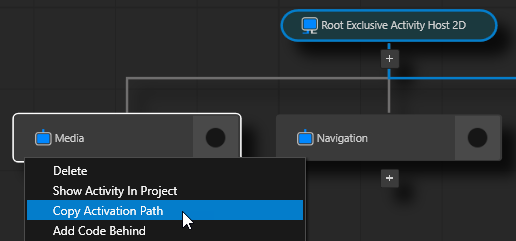
To get the full activation path to an Activity node, in the Activity Browser right-click an Activity node and select Copy Activation Path. This command copies the entire path from the top-level Activity Host node to that Activity node.



Activating Activities with a Set Property Action¶
Use the Set Property Action to activate Activity nodes when the logic of your application relies on the value of the Controller Property property to activate an Activity node.
To activate an Activity node with the Set Property Action:
Create an Activity Host with several Activities the activation state of which you can control with a Controller Property.


Create a node with a trigger that you want to use to activate an Activity node.
For example, create a Button node and use the Button: Click trigger.


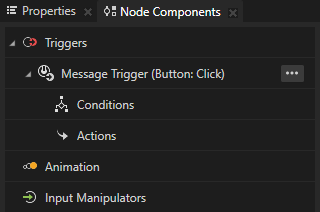
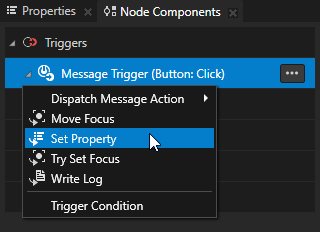
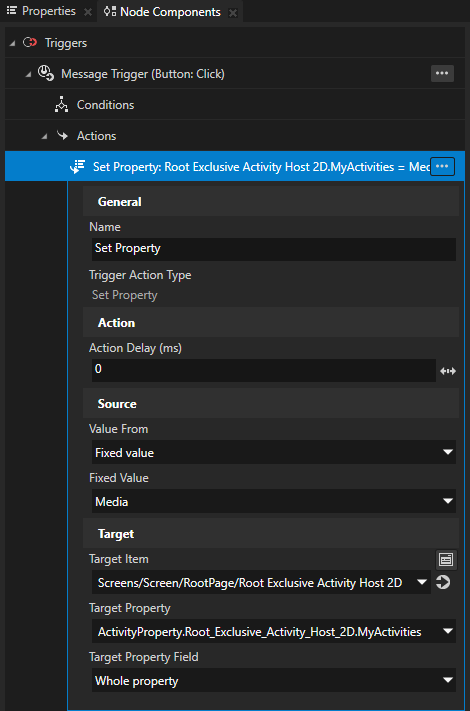
In the Node Tree select the node that you created in the previous step, in the Node Components > Triggers press Alt and right-click the trigger that you want to use to activate an Activity node, select the Set Property Action, and in the action set:
Target Item to the Activity Host node that contains the Activity node that you want to activate.
Target Property to the property type that you set in the Activity Host in the Controller Property property.
Fixed Value to the value of the Controller Property property that you use in the Activity that you want to activate.


Activating the next or previous Activity¶
To activate the next or previous Activity:
Create an Activity Host with several Activities the activation state of which you can control with a Controller Property.


Create a node with a trigger that you want to use to activate an Activity.
For example, create a Button node and use the Button: Click trigger.


In the Node Tree select the node that you created in the previous step, in the Node Components > Triggers press Alt and right-click the trigger that you want to use to activate an Activity, select either Navigate To Next Activity or Navigate To Previous Activity action, and in the action set:
Target Item to the Activity Host that contains the Activities that you want to activate.
(Optional) If you want the Activity Host to activate the first or last Activity when you set off the trigger after you reach the last or first Activity in that Activity Host, set the Loop Activity property to enabled.


Activating Activities with an Apply Activation Action¶
An Apply Activation Action keeps an Activity activated for as long as the condition is met in a Data Trigger that contains this action. When the trigger condition is no longer met, Kanzi rolls back the state of the Activity to the state before the action was applied. Use the Apply Activation Action only with a Data Trigger.
Use the Apply Activation Action when you want to synchronize the activation of an Activity with your application logic.
For example, use an Apply Activation Action to show a cluster indicator when a property has a specific value, and then hide the same indicator when the value of that property no longer has that value.
When using a Data Trigger, keep in mind that actions of a Data Trigger have higher priority than the actions of any other trigger.
You can learn how use a Data Trigger with a Apply Activation Action to control the activation state of Activities by completing Tutorial: Control activation state of Activities.
To activate an Activity with an Apply Activation Action:
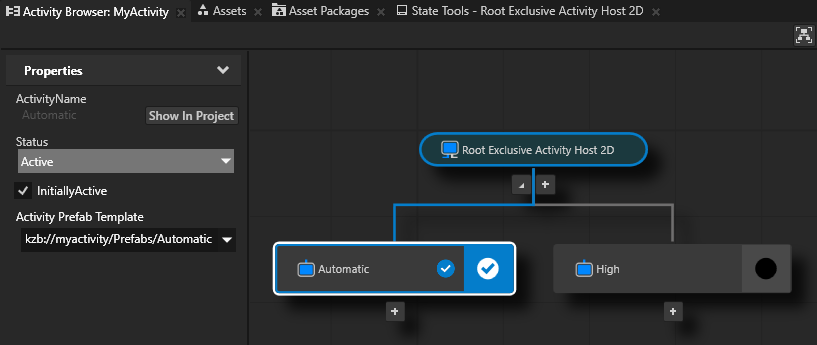
In the Activity Browser create an Exclusive Activity Host with Activities.
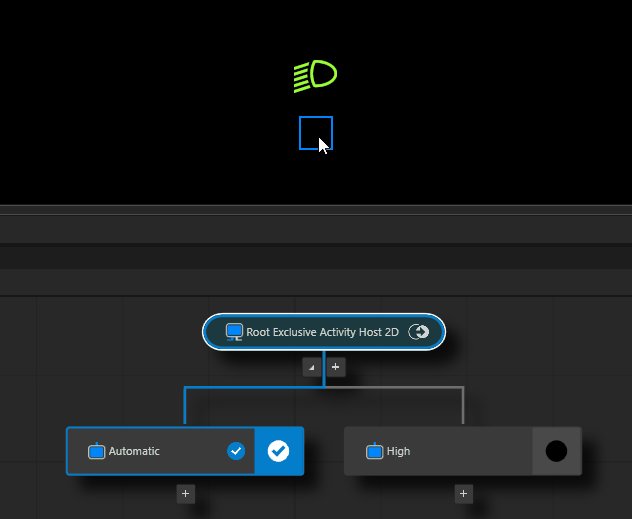
For example, create an Exclusive Activity Host node with two Activities, each with own content:
Automatic and in the side panel enable the InitiallyActive
This way you set the Automatic Activity to be active by default.
High

Create a node with which you want to control the activation state of one of the Activities that you created in the previous step.
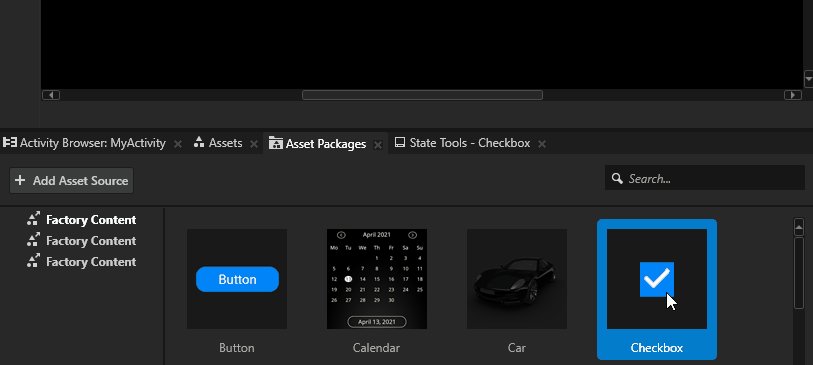
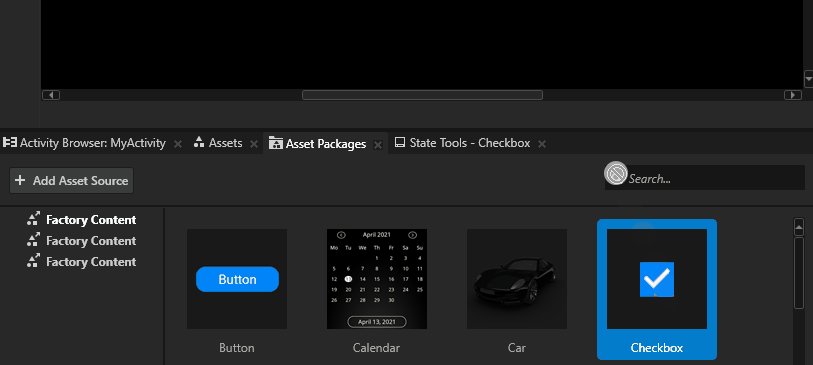
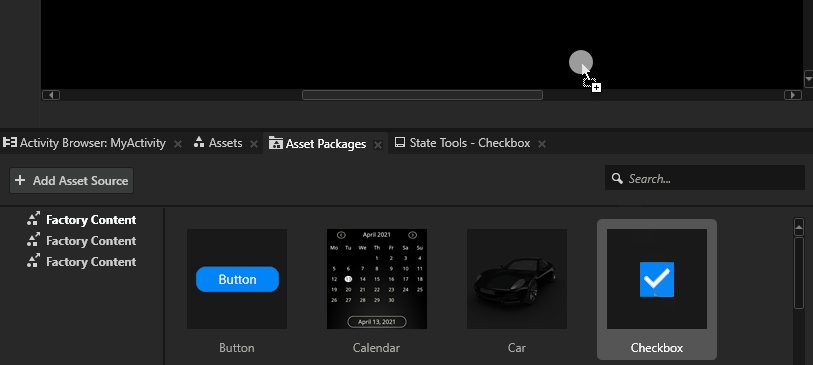
For example, from the Asset Packages drag the Checkbox to the Preview.

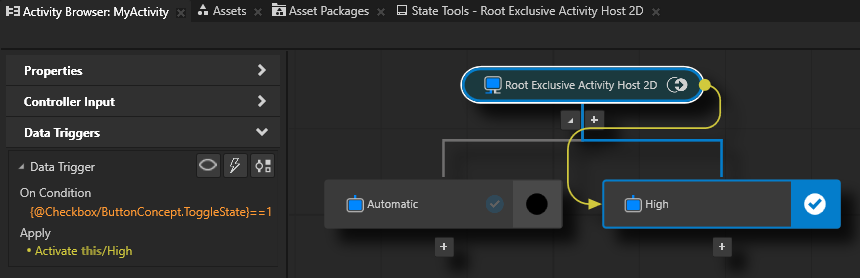
Create a Data Trigger with an Apply Activation Action:
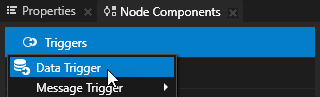
In the Node Tree select the Exclusive Activity Host node, in the Node Components press Alt and right-click Triggers, and select Data Trigger.


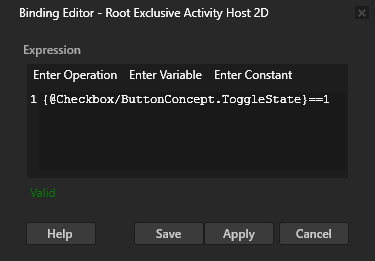
In the Data Trigger in the Expression click
 , in the Node Tree select the Checkbox, and from the Properties drag the Toggle State property to the Expression field and edit the expression to
, in the Node Tree select the Checkbox, and from the Properties drag the Toggle State property to the Expression field and edit the expression to{@Checkbox/ButtonConcept.ToggleState}==1This condition expression must evaluate to either
TrueorFalse. As a source you can use either a property or a data object from a data source.Click Save.
This way you set the Data Trigger to execute the Apply Activation Action when the Checkbox is checked.

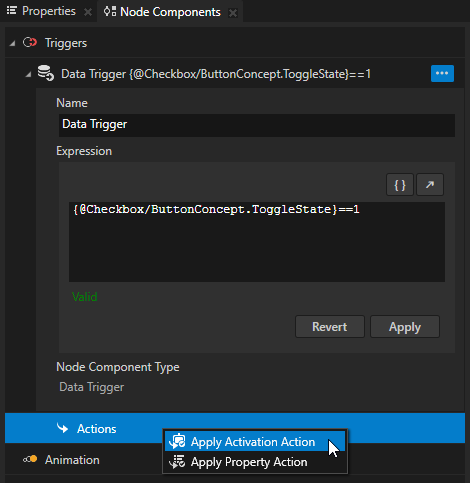
In the Data Trigger press Alt and right-click Actions, and select Apply Activation Action.

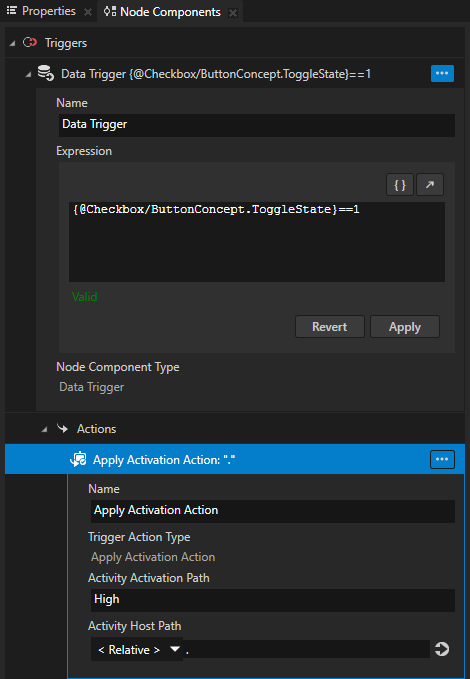
In the Apply Activation Action set:
Activity Host Path to .
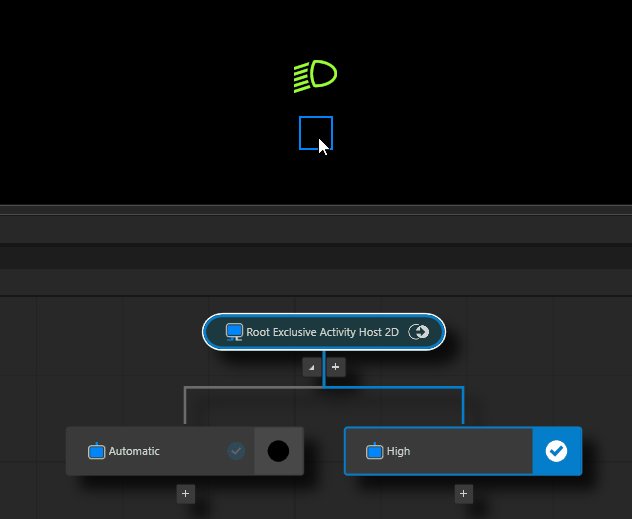
Activity Activation Path to High
The path to the Activity that that you set in the Activity Activation Path property is relative to the Activity Host node that you set in the Activity Host Path property.
The Activity Browser indicates that an Activity Host has a Data Trigger with the
 icon.
icon.
Tip
The Activity Activation Path contains only Activities and Activity Hosts.
To get the full activation path to an Activity node, in the Activity Browser right-click an Activity node and select Copy Activation Path. This command copies the entire path from the top-level Activity Host node to that Activity node.

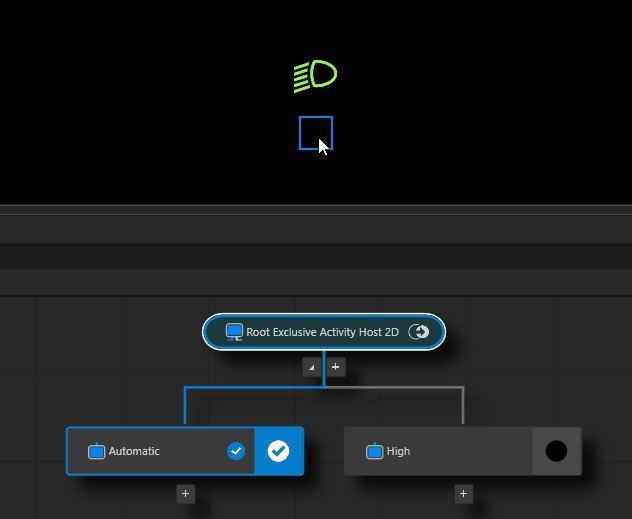
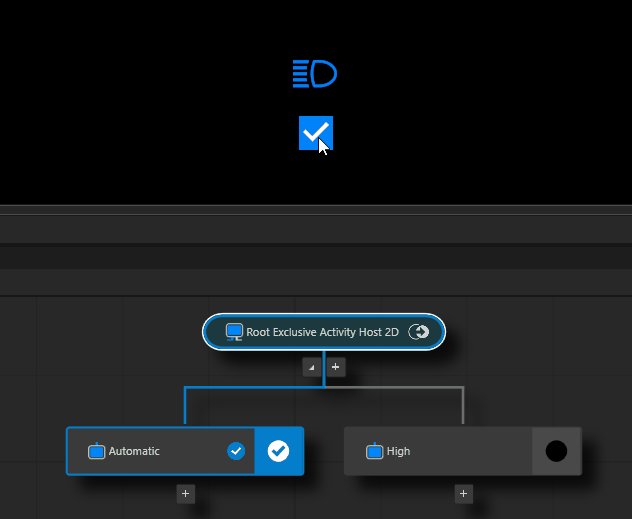
In the Preview toggle the checkbox:
When the checkbox is checked, the value of the Toggle State property in the Checkbox is 1 and the Data Trigger activates the Activity that you set in the Apply Activation Action.
An Apply Activation Action keeps an Activity activated for as long as the condition is met in a Data Trigger that contains this action.
When the checkbox is not checked, the value of the Toggle State property in the Checkbox is 0 and the Data Trigger deactivates the Activity that you set in the Apply Activation Action.
When the trigger condition is no longer met, Kanzi rolls back the state of the Activity to the state before the action was applied.

Tip
During the application development, use these Data Trigger tools in the Activity Browser side panel:
Tool |
Description |
|---|---|
Shows where a Data Trigger is and where the source and target Activity nodes of that Data Trigger are. |
|
Simulates the state when you apply a Data Trigger. This enables you to see the state of your application when the conditions for a Data Trigger are met without having to change the property values in your application. |
|
Shows a Data Trigger in the Node Components window. |

Activating Activities with a Toggle Button Group¶
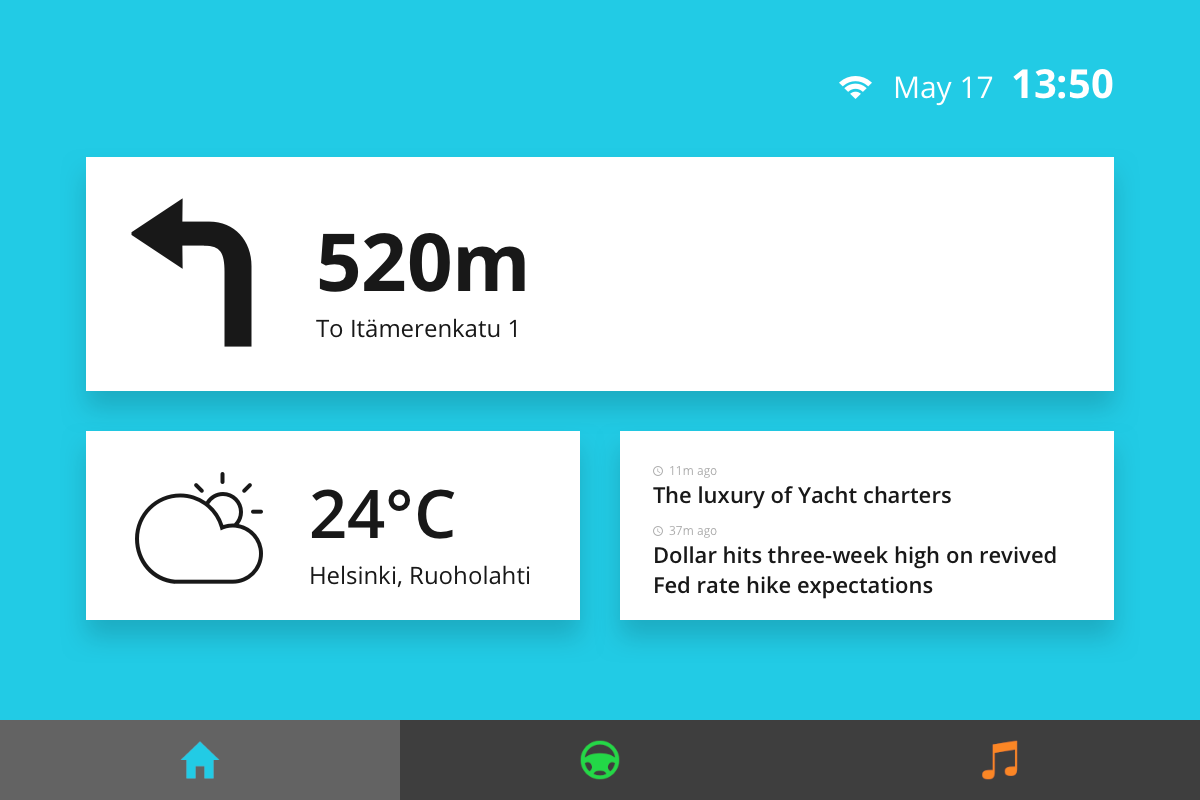
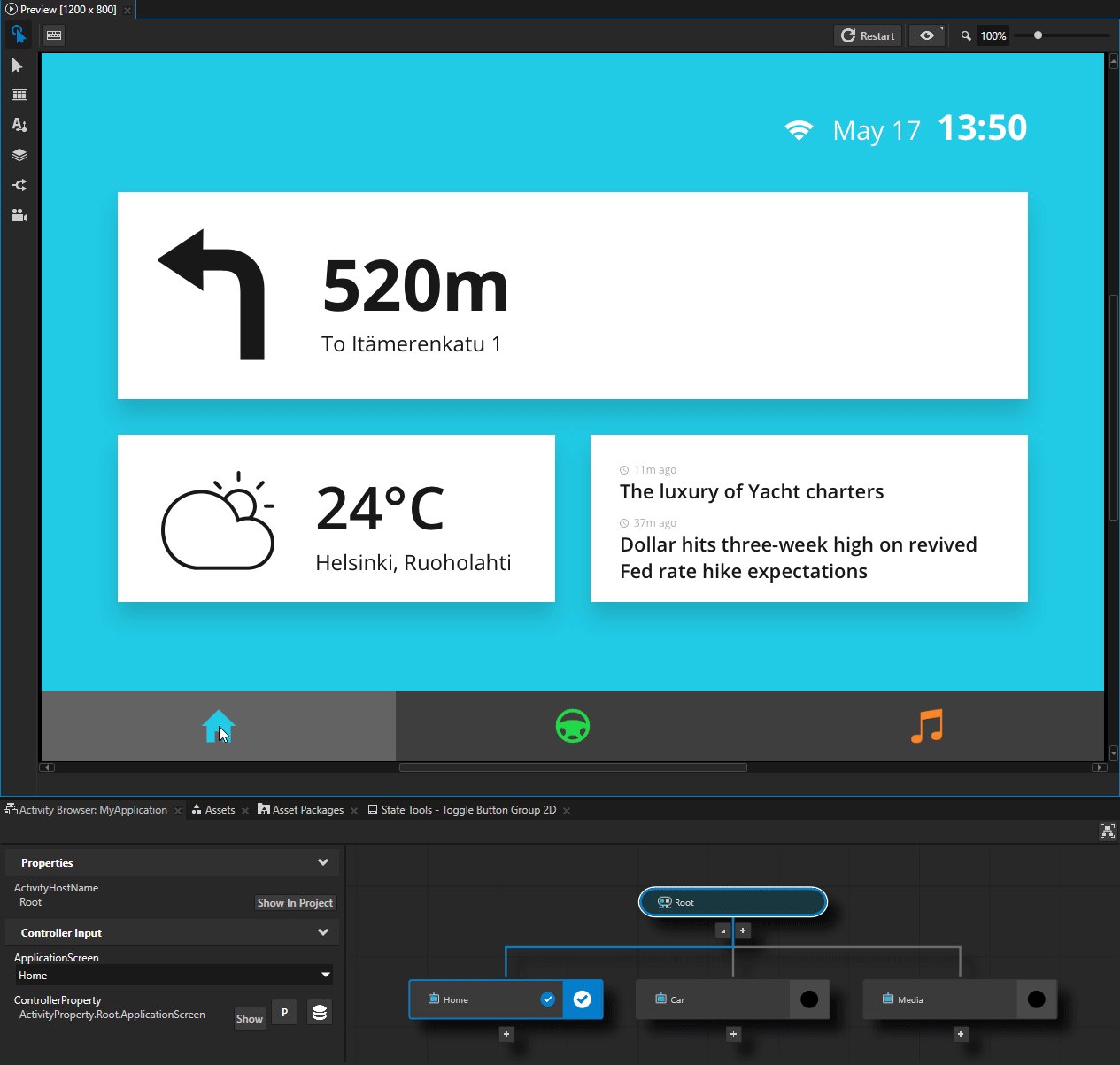
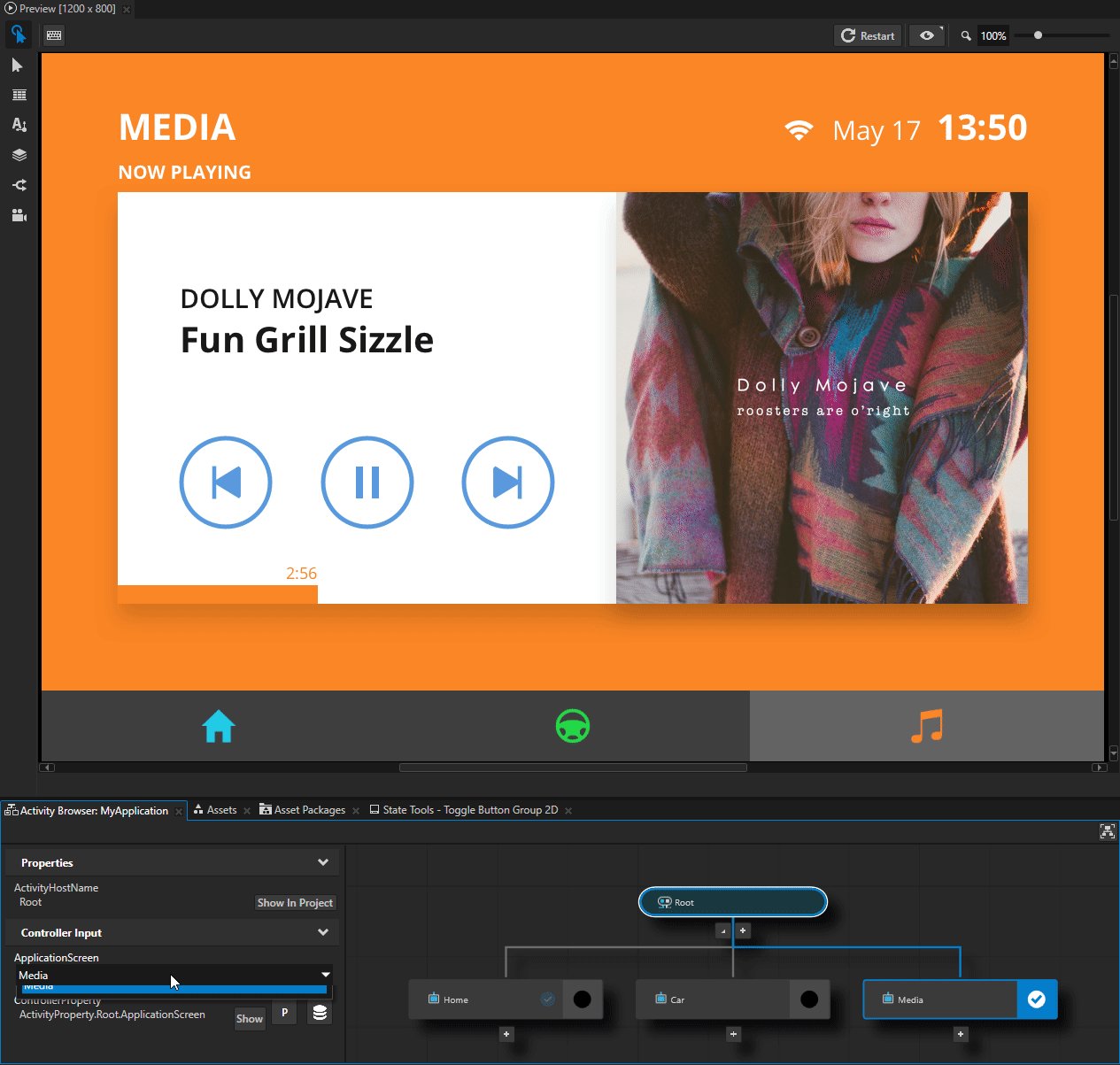
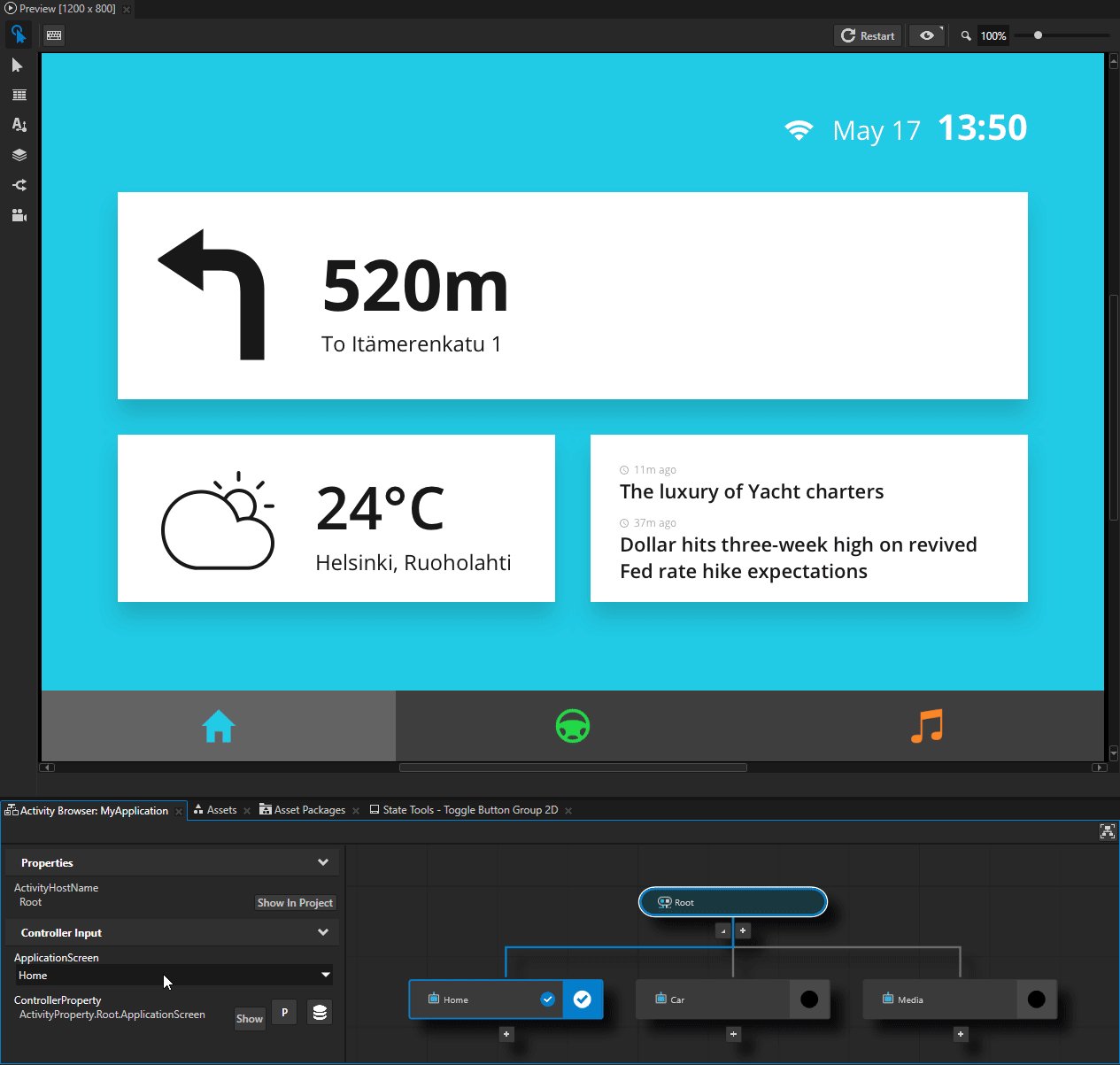
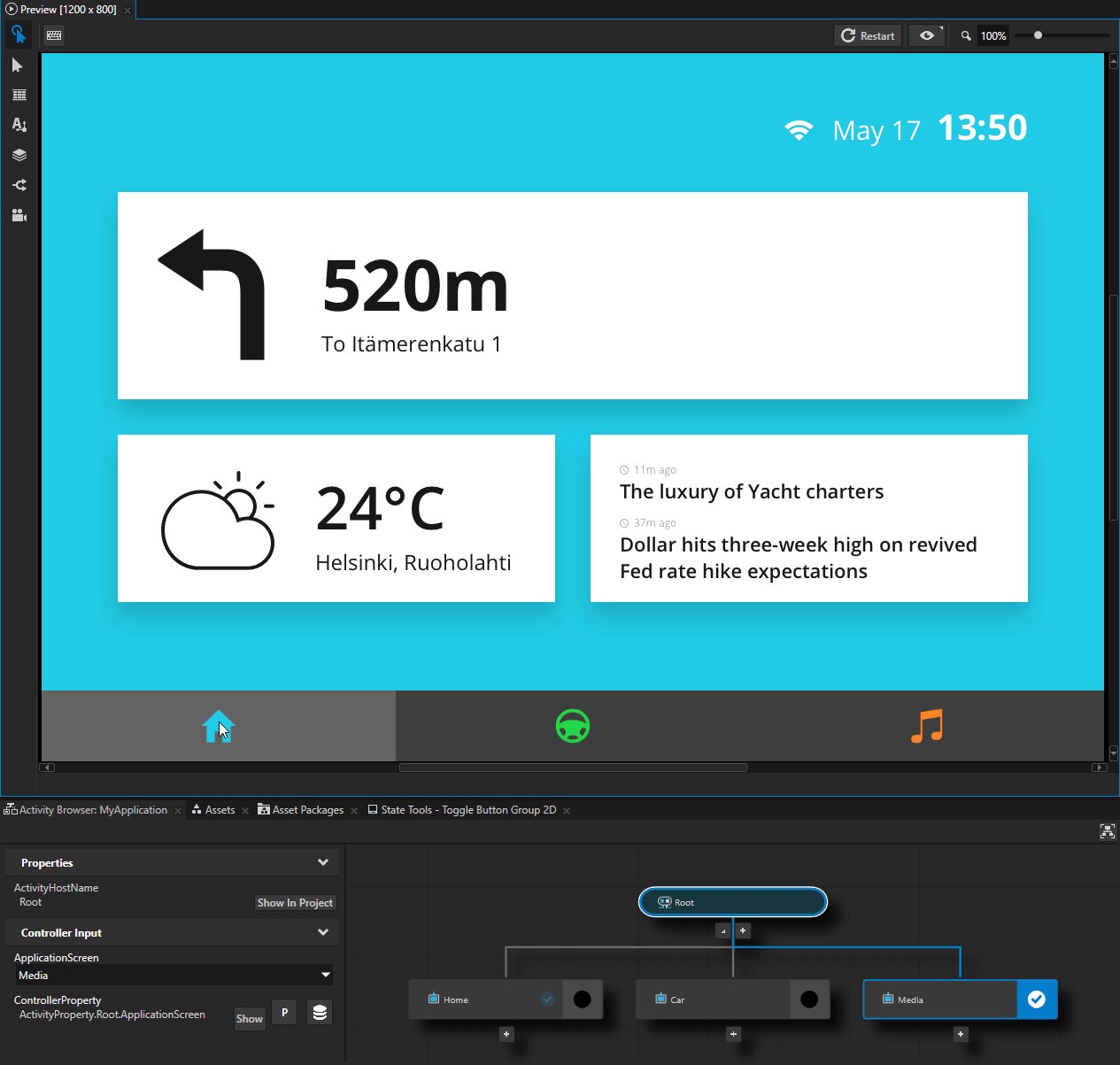
You can use the Toggle Button nodes in a Toggle Button Group to activate Activities in an Activity Host. For example, you can create an application navigation bar to allow the user to switch between application screens.
To activate Activities with a Toggle Button Group:
Create an Activity Host with several Activities whose activation state you control with a Controller Property.
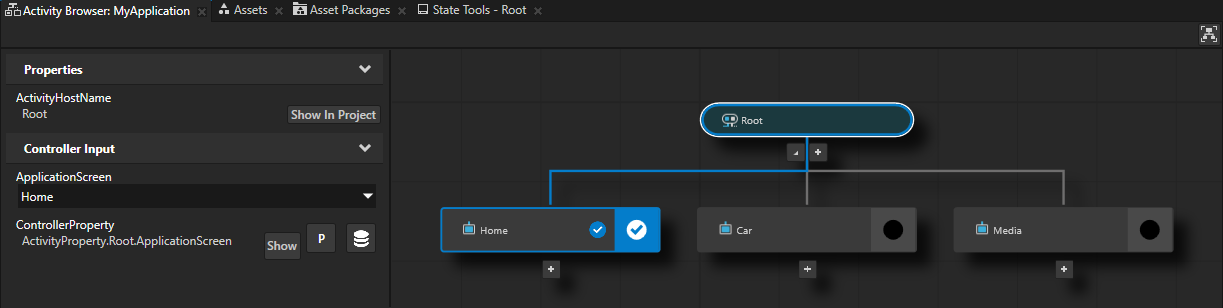
For example, create an Exclusive Activity Host with Activities that show different application screens and use a Controller Property to control which Activity is active. See Using Exclusive Activity Host nodes.



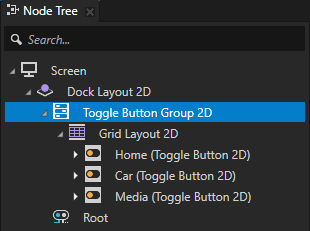
Create a Toggle Button Group with a Toggle Button node for each Activity that you created in the previous step. See Creating a toggle button group.
In the Toggle Button Group order the Toggle Button nodes in the same order as the enumeration options that you use to control the Activities.


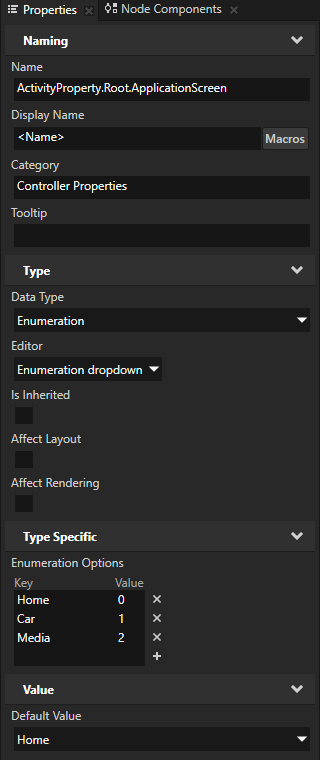
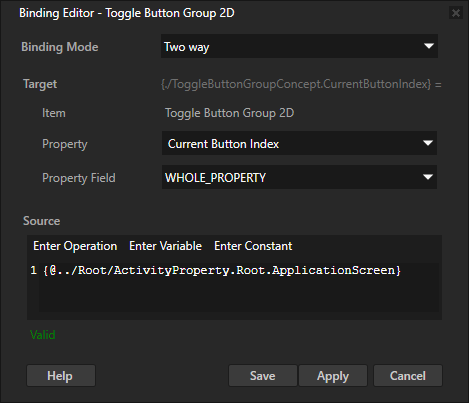
Select the Toggle Button Group, in the Properties click + Add Binding, and in the Binding Editor set:
Binding Mode to Two way
Property to Current Button Index
You use the Current Button Index property to access the index of the Toggle Button that is toggled on in the Toggle Button Group.
Source to the controller property in the Activity Host that controls which Activity is active in that Activity Host.
Click Save.
With this binding you create a two-way connection between the toggle button that is toggled on in the toggle button group and the Activity that is active in the Activity Host.

Now when you activate an Activity, Kanzi toggles on the corresponding Toggle Button, and when you toggle on a Toggle Button, Kanzi activates the corresponding Activity.

Using the Activity nodes in the API¶
For details, see the Activity2D, Activity3D, DataDrivenExclusiveActivityHost2D, and DataDrivenExclusiveActivityHost3D classes in the Kanzi Engine API reference.