Mixing Kanzi and Android UI¶
This example shows several use cases on how to mix Kanzi and Android UI in an Android application. This example is configured to use the Target Preview on Android.
You can find the example in the <KanziWorkspace>/Examples/Android/Multi_view directory.
Structure of the example¶
The application contains these activities:
NestedScrollableActivity is a Kanzi List Box that is embedded in Android scrollable views, such as
ViewPager2andScrollView. It shows how gestures work with nested UI controls. SeeNestedScrollableActivity.java.OverlappingActivity shows input event propagation when a Kanzi view overlaps another view. When Kanzi UI does not consume an input event, Kanzi propagates the event to the lower layers of the Android UI. See
OverlappingActivity.java.EditTextActivity shows how to use the Android
EditTextto provide input for Kanzi UI. SeeEditTextActivity.java.ThemeActivity shows how Kanzi themes work with Kanzi views. See
ThemeActivity.java.NoKanziUIActivity contains only Android UI. Kanzi does not require being present in every activity of the application. See
NoKanziUIActivity.java.
To navigate between these activities, use the Next button.
When you run the example on a device with two displays, the application shows Kanzi UI on both displays.
Running the example¶
To run the example:
Connect your Android device to your computer.
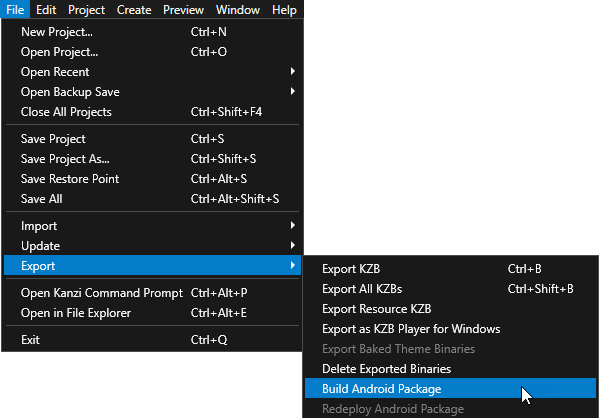
In the Kanzi Studio main menu select File > Export > Build Android Package.
Kanzi Studio creates an Android package from your Kanzi Studio project, deploys, and runs it on your Android device.