Using OpenGL ES 3.0+ in Kanzi¶
Kanzi supports the OpenGL ES 3.0, 3.1, and 3.2 shading languages (GLSL ES versions 300, 310, 320). With OpenGL ES 3.0+, you can use integer textures, floating point, and multiple render targets. For example, this allows you to have more precision with the rendered images, you can apply better looking post-processing effects, use HDR for textures and cubemap textures, and create seamless cubemaps. With OpenGL ES 3.2, you can use geometry and tessellation shaders.
Before you use OpenGL ES 3.0+, make sure that your target platform supports the API version.
To use OpenGL ES 3.0+ in Kanzi:
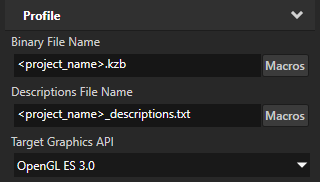
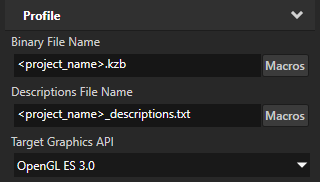
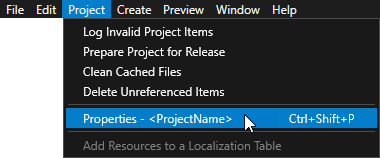
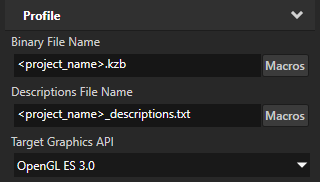
In the Kanzi Studio main menu, select Project > Properties and set the Target Graphics API to OpenGL ES 3.0, OpenGL ES 3.1, or OpenGL ES 3.2.


In your shader source files, add as the first line the OpenGL ES 3.0+ version tag:
For OpenGL ES 3.0, add
#version 300 esFor OpenGL ES 3.1, add
#version 310 esFor OpenGL ES 3.2, add
#version 320 es
Setting the color format of textures¶
You can import to your Kanzi Studio project HDR and floating point images in .dds format and set the color format of the textures that use these images.
To set the color format of textures:
In the Kanzi Studio main menu, select Project > Properties and set the Target Graphics API to OpenGL ES 3.0 or newer.


In the Library > Resource Files > Images, select the image whose color format you want to set.

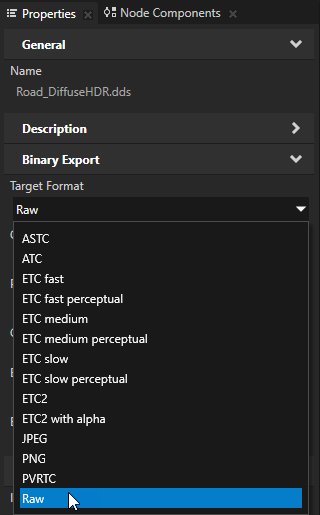
In the Properties, set:
Target Format to Raw
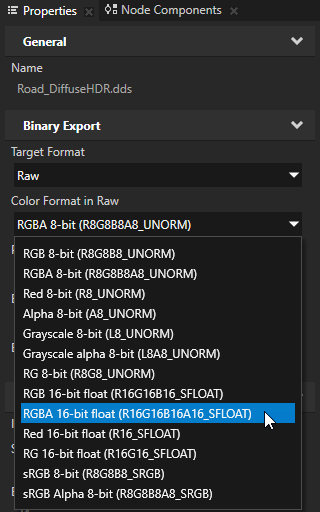
Color Format in Raw to the color format that you want Kanzi to use to interpret the texture


In the Library > Materials and Textures >
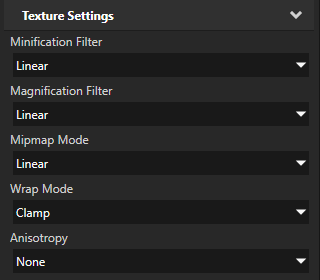
Textures, select the texture that uses the image whose color format you set in the previous step. In the Properties, set:Wrap Mode to Clamp
Mipmap Mode to Linear or Nearest

Setting the format of a render target texture¶
Set the format of a render target texture to define the target pixel format used by the GPU.
To set the format of a render target texture:
In the Kanzi Studio main menu, select Project > Properties and set the Target Graphics API to OpenGL ES 3.0 or newer.


In the Library > Materials and Textures >
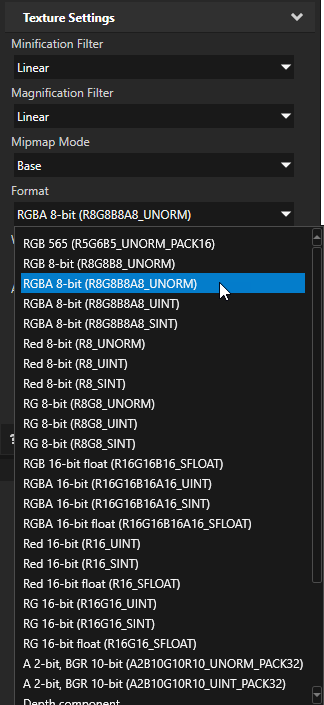
Textures, select or create a Render Target Texture.In the Properties, set the Format to the target pixel format that you want to use.

If your render target textures are in integer target format, set the Minification Filter and Magnification Filter properties to Nearest.
Selecting runtime graphics backend¶
On the Windows operating system you can select whether you want to use OpenGL ES or OpenGL in the Application::onConfigure function, in the application.cfg, or using the command line arguments, if your target supports command line arguments.
On the command line use:
-glesto use OpenGL ES-glto use OpenGL-eglto use EGL-wglto use WGL-glxto use GLX
In |
|
||||
|
|||||
Values |
|
||||
|
# Sets the surface target for OpenGL rendering and WGL graphics context.
SurfaceClientAPI = gl
GraphicsContextAPI = wgl
|
||||
|
// Sets the surface target for OpenGL rendering and WGL graphics context.
configuration.defaultSurfaceProperties.clientAPI = SurfaceClientAPI::OpenGL;
configuration.defaultSurfaceProperties.contextAPI = GraphicsContextAPI::WGL;
|
Enabling OpenGL ES 3.0 in the Android Emulator¶
When you deploy to the Android Emulator an application that uses OpenGL ES API level higher than 2.0, enable OpenGL ES 3.0 in the Android Emulator.
To enable OpenGL ES 3.0 in the Android Emulator:
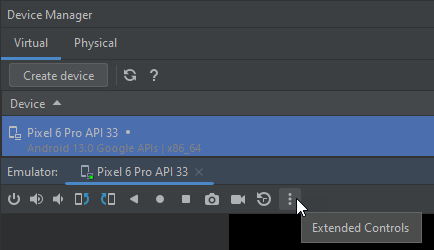
In Android Studio, in the Device Manager, for the running virtual device, select Extended Controls.

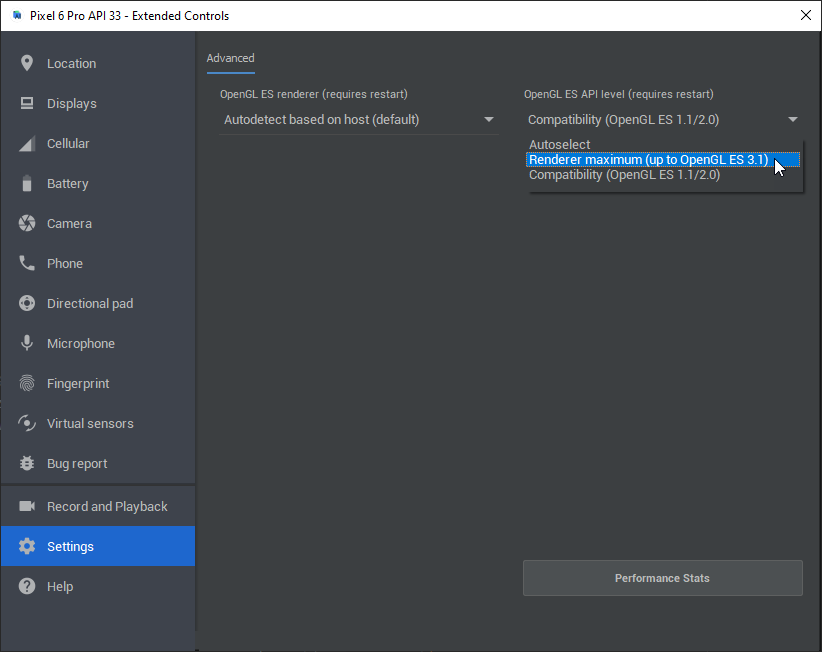
In the Extended Controls window, select Settings > Advanced. Set the OpenGL ES API level option to Renderer maximum (up to OpenGL ES 3.1).

To apply the changes, restart the Android Emulator.