Using the Page and Page Host nodes¶
Note
The Activity and Activity Host nodes enable you to create a UI that user can navigate in your application. As such, they replace the functionality of Page and Page Host nodes. See Activities.
Use the Page nodes to create the structure of the user interface in your application, and the Page Host nodes to manage navigation requests and transitions between Page nodes under a Page Host node. For example, you can use Page and Page Host nodes to create different parts of the user interface in your Kanzi application, such as Page Host nodes Home, Media, Navigation, or Settings screens, each having their own hierarchy of Page and Page Host nodes.
You can nest Page Host nodes to create the structure of an application user interface. For example, you can have one Page Host node managing the root-level navigation in the application user interface, such as transitions between the Home, Media, Navigation, and Settings, and add to it child Page Host nodes, each of which manages its own hierarchy of Page nodes, such as the Page nodes of the Media Page Host node.

Activation of Page and Page Host nodes¶
When a Page node is active all its ancestor Page and Page Host nodes are active too. When a Page or a Page Host node is active all its content and content of all its ancestor Page and Page Host nodes is visible and users can interact with it. In a simple use case only one Page node in a hierarchy is active. However, you can build a complex structure by activating more than one Page or Page Host node in a hierarchy at the same time. To achieve this enable the Keep Active property on all Page and Page Host nodes which you want to automatically activate. Such nodes become automatically active when their parent Page or Page Host node is active.
Activation tracking¶
Page Host nodes keep track of the currently active Page or Page Host node within their scope. When you activate a Page Host node, that Page Host node automatically activates the currently active Page or Page Host node in its scope. This allows the Page Host node to remember and restore its state during activation to the state before it was deactivated.
Creating application structure using the Page and Page Host nodes¶
Use the Pages window to create and manage your application structure.
To create application structure using the Pages window:
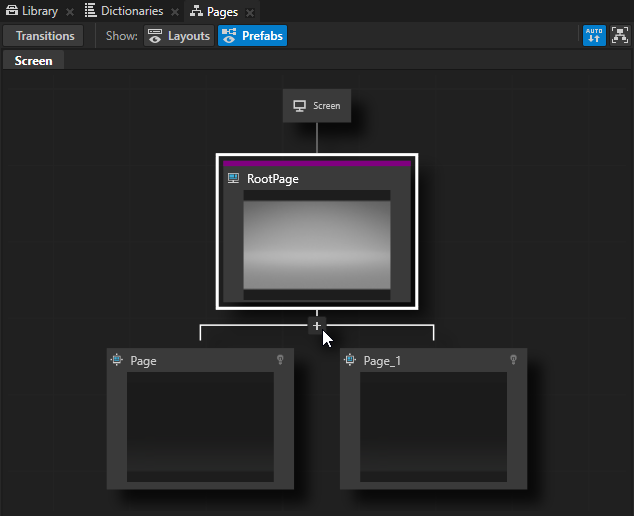
In the Pages window move your mouse pointer over the RootPage and click
 twice to create two Page nodes under the RootPage node.
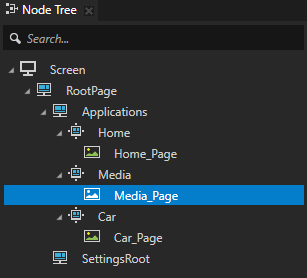
twice to create two Page nodes under the RootPage node.When you create Page nodes in the Pages, you can see the same Page nodes in the Node Tree too.


Tip
To pan and zoom in the Pages window, use these shortcuts:
Action
Shortcut
Pan
Click and drag the middle mouse button.
Press the Space key, and click and drag the left mouse button.
Zoom
Scroll the mouse wheel.
Press the Shift and Alt keys, and click and drag the left mouse button.
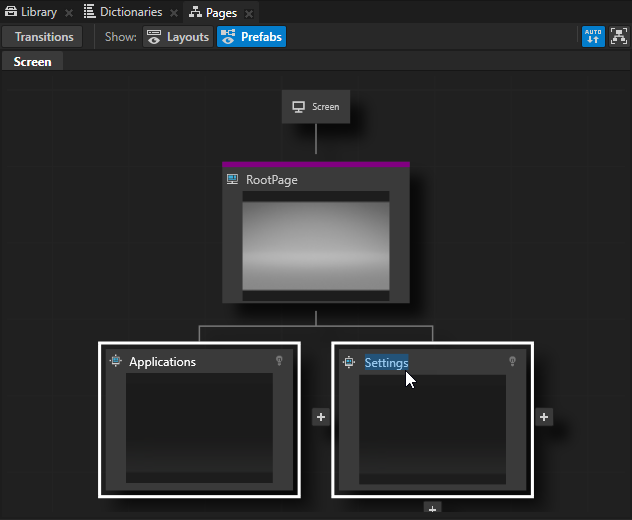
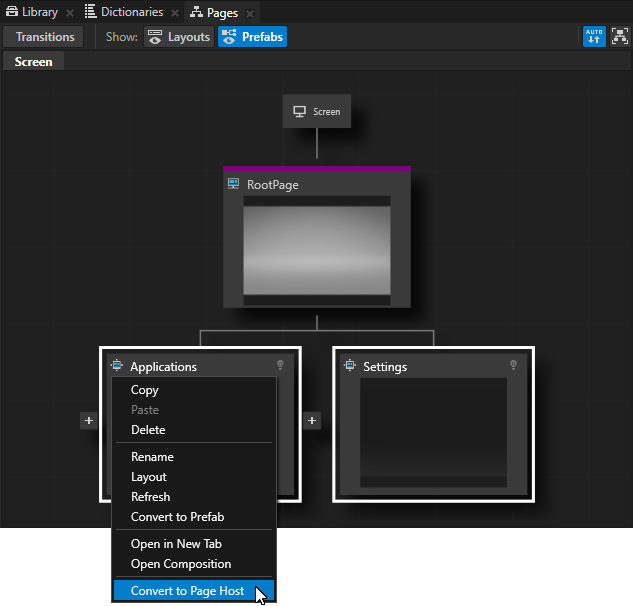
In the Pages double-click the names of the Page nodes you created in the previous step and rename them to Applications and Settings.

In the Pages right-click the Applications and Settings nodes and select Convert to Page Host.
Use a Page Host node to group other Page Host and Page nodes. The main difference between the Page and Page Host nodes is that the Page Host node manages navigation requests and transitions in its tree.

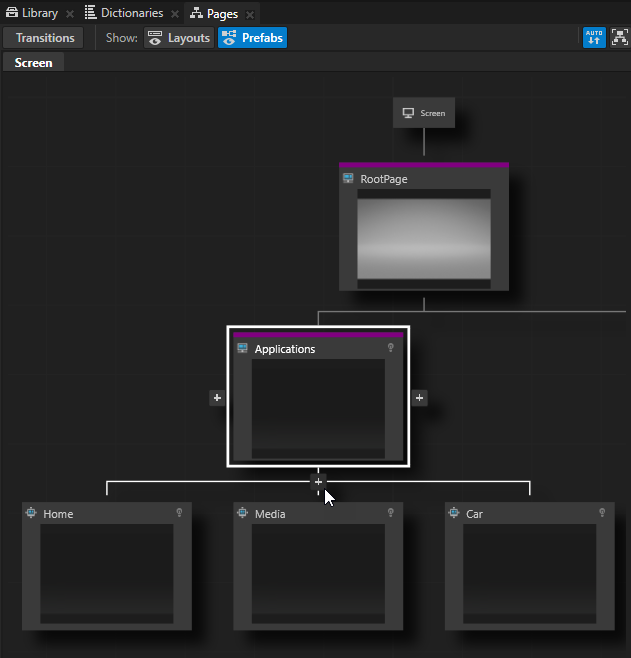
In the Pages move your mouse pointer over the Page Host node Applications and at the bottom of that node click
 three times to create three child Page nodes under the Applications node, and name them Home, Media, and Car.
three times to create three child Page nodes under the Applications node, and name them Home, Media, and Car.Each of these Page nodes holds the content for their application. For prototyping purposes in this tutorial you add only images of these applications. However, when you move your application from the prototype phase to the development phase, replace the placeholders with the content of these applications.
Tip
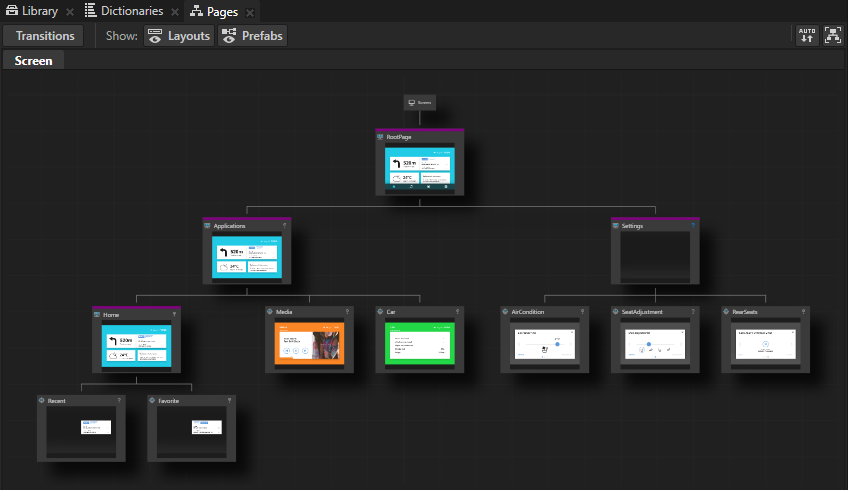
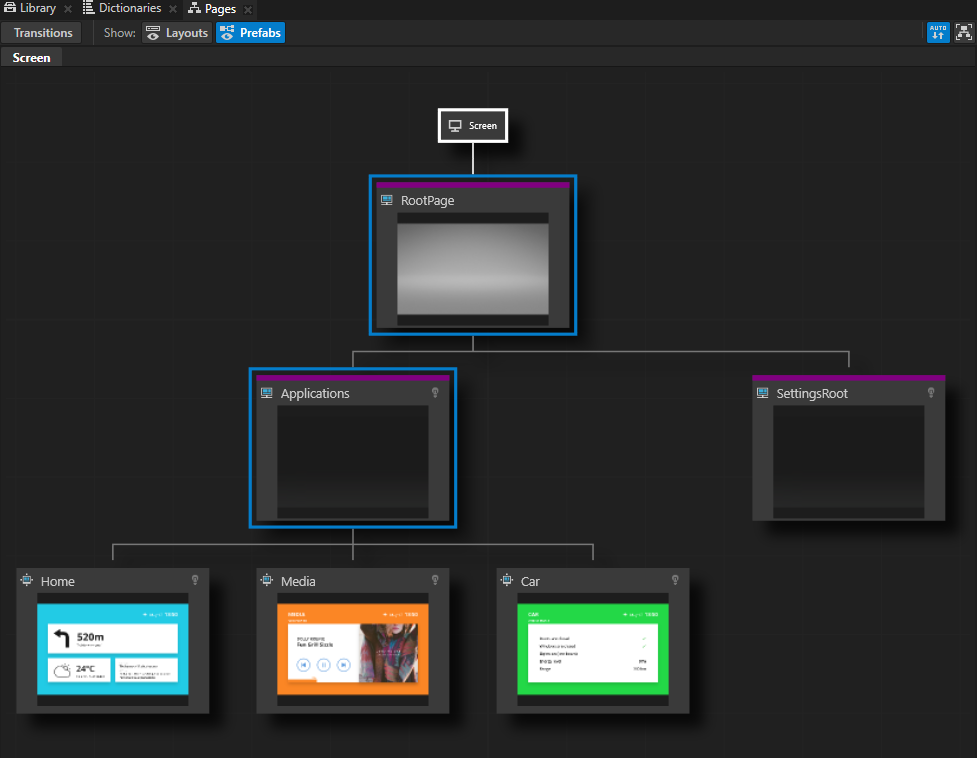
To see the entire structure of Page and Page Host nodes in your application, in the Pages window click
 .
.
In the Assets window located in the bottom part of the Kanzi Studio interface click Import Assets.

Go to the
<KanziWorkspace>/Tutorials/Pages/Assetsdirectory, select all files, and click Open.Kanzi Studio imports the selected assets to your project and shows them in the Assets window.
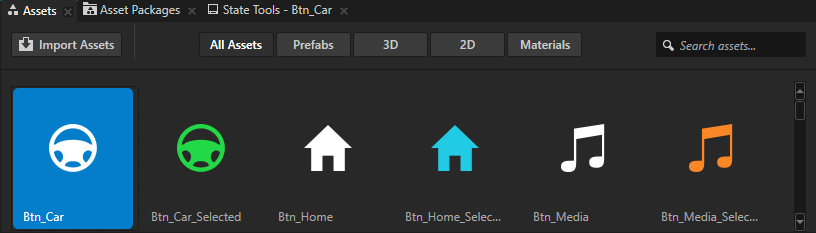
Use the Assets window to view, select, and use the assets in your project.

From the Assets drag to the Pages window:
Home_Page texture to the Home node
Media_Page texture to the Media node
Car_Page texture to the Car node
When you drop an image from the Assets on a Page or a Page Host node in the Pages, Kanzi Studio creates an Image node with the image you dropped.
Tip
When you click any Page or Page Host node in the Pages window, Kanzi transitions to that node and you can see the transition in the Preview.


In the Pages click each Page. In the Preview you can see the Push transition between the Page nodes.
Tip
When you want to see in the Preview only the content of a selected Page or Page Host node, double-click that node in the Pages and Kanzi Studio opens it in its own tab in the Preview.
Setting the appearance of Page and Page Host nodes¶
To set the appearance of 2D nodes:
You can fill 2D nodes with a solid color, a texture, or a material. See Adjusting the appearance of 2D nodes.



You can apply a post-processing effect to a 2D node. See Effects for 2D nodes.




You can rotate a 2D node around all three axes to create a 3D perspective effect. See Creating a 3D perspective effect for 2D nodes.

You can apply custom rendering to 2D nodes to create post-processing effects. See Applying custom rendering to 2D nodes.

You can render a 2D node as pixel-perfect. See Rendering pixel-perfect 2D nodes.

Using the Page and Page Host nodes in the API¶
To transition to the selected Page node:
// Look up child page in the scope of Page host.
PageSharedPtr subPage = host->lookupNode<Page>(path);
// Request animated transition to given page.
subPage->navigate();
To transition instantly to the selected Page node:
// Make immediate transition, without playing an animation.
subPage->navigate(true);
To get the currently active Page or Page Host descendant node:
// Retrieve currently active subpage.
PageSharedPtr currentSubPage = host->getDefaultChild();
To transition in a Page Host node from the current Page node to the next Page node:
// Request animated transition from currently active page to next subpage.
PageHost::NavigateNextMessageArguments args;
host->dispatchMessage(PageHost::NavigateNextMessage, args);
Page property types and messages¶
For a list of the available property types and messages for the Page node, see Page.
Page Host property types and messages¶
For a list of the available property types and messages for the Page Host node, see Page Host.
See also¶
Setting transitions between Page nodes