Using the Key Manipulator¶
Use the Key Manipulator to set the keys that the user can use to navigate your application. For example, you can override the default focus navigation keys and use a specific key to set focus to a node, set a key to open or close a popup-type window, or move focus in the focus chain.
Using the Key Manipulator triggers¶
Use the Key Manipulator triggers to react when the user presses or releases a key. For example, you can override the default focus navigation keys and use a specific key to set focus to a node, show or hide an overlay, or move focus in the focus chain. See Default keyboard navigation keys.
The Key Manipulator has these triggers:
Key Pressed trigger is set off when the user presses a specific key on their keyboard.
Key Released trigger is set off when the user releases a specific key on their keyboard.
Key Canceled trigger is set off when the user cancels a key press gesture.
To use the Key Manipulator triggers:
Add and configure a Key Manipulator:
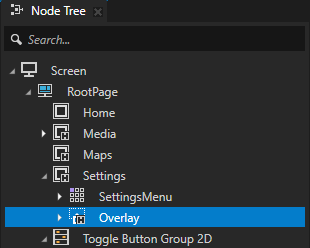
Select a node that you want to receive input from a specific key.
For example, to hide an overlay with a specific key, select the node that represents that overlay. When you hide the overlay, Kanzi moves the focus to the previously focused user interface element. See Using focus.

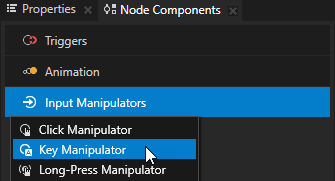
In the Node Components press Alt and right-click Input Manipulators, and select Key Manipulator.
You use the Key Manipulator to set a node to react to input from a key.

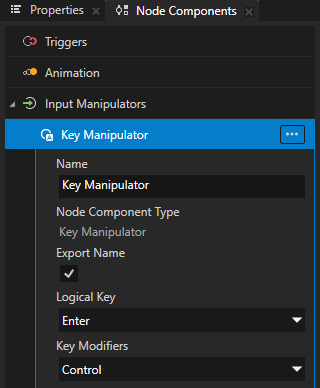
In the Key Manipulator set:
Logical Key to the key to which you want the node to react.
For example, to hide an overlay when the user presses the Enter key, set the Logical Key to Enter.
(Optional) Key Modifiers to the modifier keys to which you want the node to react.
For example, to set the node to react when the user presses the Ctrl key and the key that you set in the Logical Key property, set the Key Modifiers to Control.

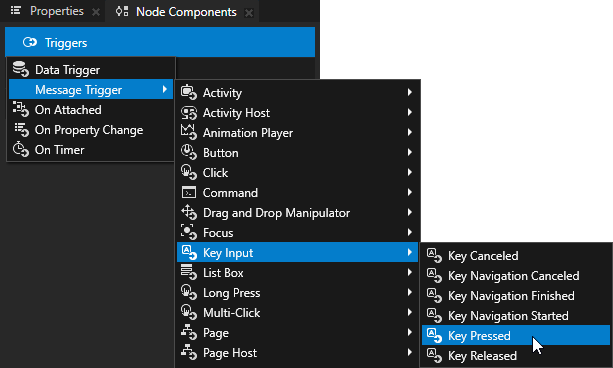
In the Node Components add one of the Key Manipulator triggers.
For example, in the Node Components press Alt and right-click Triggers, and select Message Trigger > Key Input > Key Pressed.

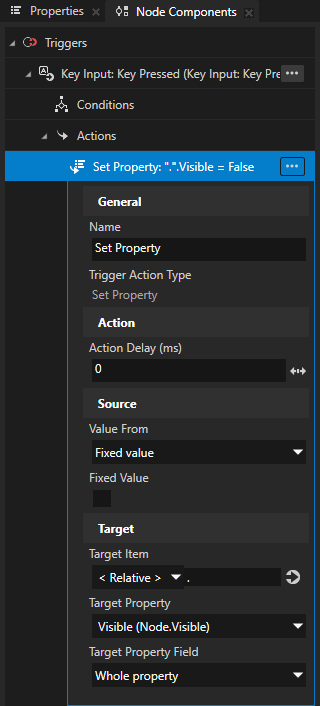
To close an overlay when the user presses a key, in the Key Pressed trigger create an action that hides the overlay. See Creating an overlay.

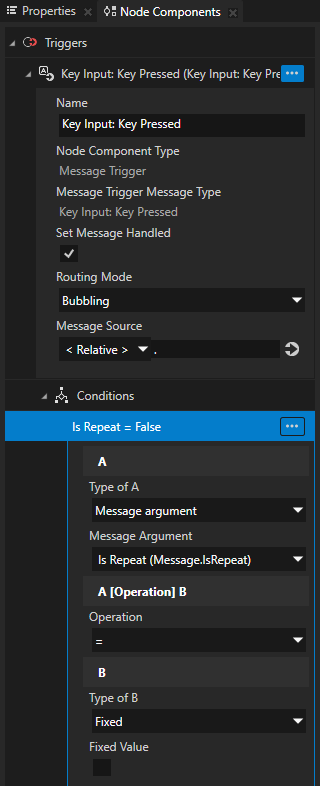
(Optional) To set how the Key Pressed trigger handles key press repeats, in the trigger define a trigger condition for the value of the Is Repeat message argument. The Is Repeat message argument indicates whether the key press is a repeat caused by the user holding down a key.
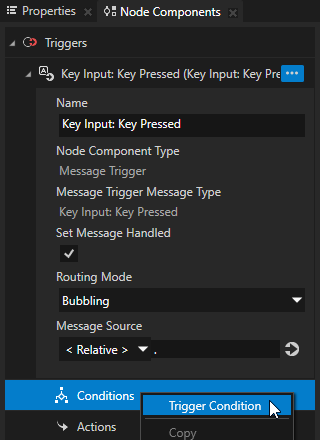
For example, if you set an overlay to both open and close when the user presses the same key, in the Key Pressed trigger create a Trigger Condition, and in the condition set:
A
Type of A to Message argument
Message Argument to Is Repeat
Operation to =
B
Type of B to Fixed
Fixed Value to disabled
With this condition you set the trigger to handle the first key press. This way if the application user holds the key down, the overlay does not open and close repeatedly.


When the user presses the key that you set in the Key Manipulator (Enter), the Key Pressed trigger sets off the action which closes the overlay and sets the focus to the previously focused user interface element.
Using the key manipulator in the API¶
To handle the press and release of the A key:
auto keyManipulator = KeyManipulator::create(getDomain());
anyNode->addInputManipulator(keyManipulator);
keyManipulator->setKey(LogicalKey::A);
auto onKeyPressed = [](auto&)
{
// Handle the key press.
};
anyNode->addMessageHandler(KeyManipulator::KeyPressedMessage, onKeyPressed);
auto onKeyReleased = [](auto&)
{
// Handle the key release.
};
anyNode->addMessageHandler(KeyManipulator::KeyReleasedMessage, onKeyReleased);
To handle the Left Ctrl modifier key as a key gesture:
keyManipulator->setKey(LogicalKey::LeftControl);
To handle a key gesture composed of the Shift A keys:
keyManipulator->setKey(LogicalKey::A, KeyModifier::Shift);
To handle the Left Alt and Left Ctrl modifier keys, set the Left Alt key as the modifier key:
keyManipulator->setKey(LogicalKey::LeftControl, KeyModifier::LeftAlt);
The key press order matters. Pressing Left Ctrl first and then Left Alt does not result in the same key gesture as pressing first Left Alt, then Left Ctrl. To handle the Left Ctrl + Left Alt key gesture:
keyManipulator->setKey(LogicalKey::LeftAlt, KeyModifier::LeftControl);
For details, see the KeyManipulator class.