Shaders¶
Use Shaders to produce appropriate levels of light and color within an image, to produce special effects, or to do post-processing.
Shaders in Kanzi are based on the OpenGL ES shading language.
Each material type in Kanzi comes with shaders that define the shading algorithm:
Vertex Shader processes individual vertices. The source file of a Vertex Shader has the extension |
|
Fragment Shader processes each fragment. The source file of a Fragment Shader has the extension |
When your Kanzi Studio project targets OpenGL ES 3.2, you can create also these shaders:
Geometry Shader processes primitives. The source file of a Geometry Shader has the extension |
|
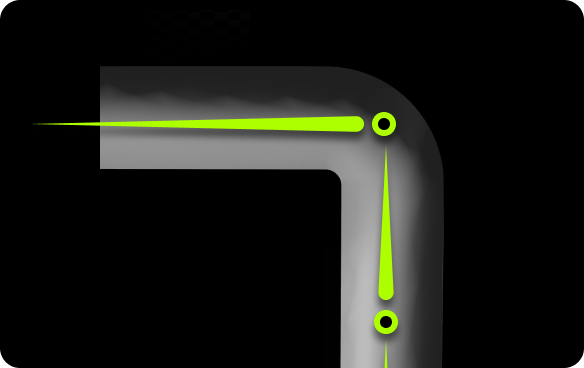
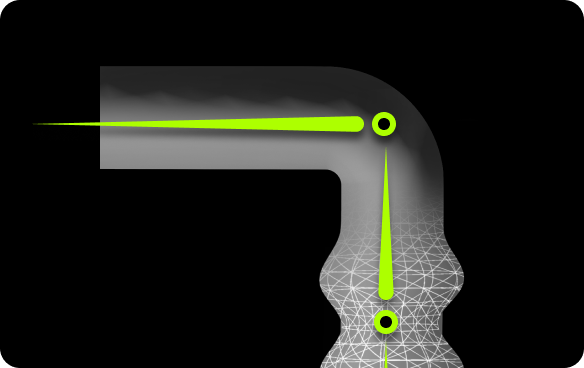
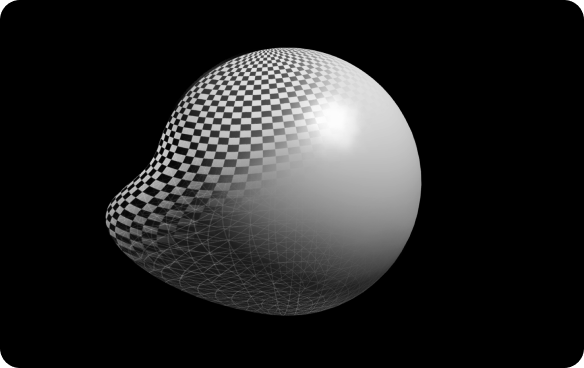
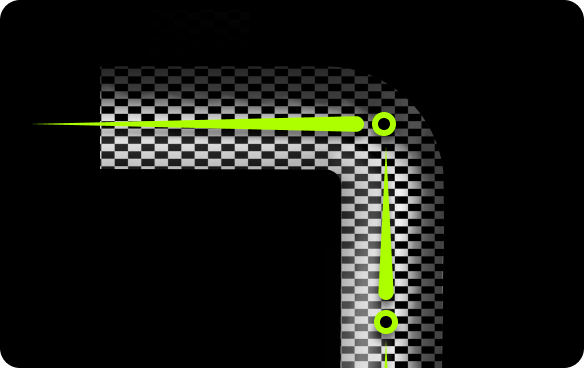
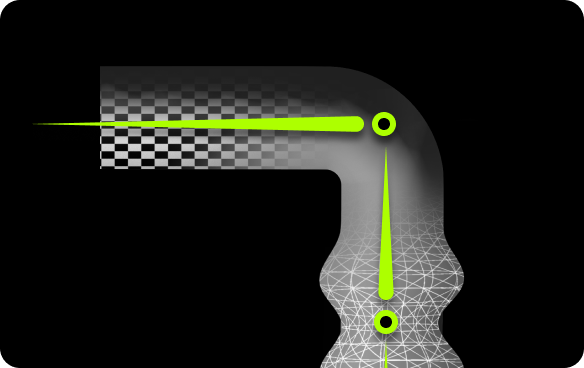
Tessellation Control Shader determines the amount of tessellation for a primitive and performs transformations on the input patch data. The source file of a Tessellation Control Shader has the extension |
|
Tessellation Evaluation Shader uses the abstract coordinates generated by the primitive generator to compute the values for the vertices. The source file of a Tessellation Evaluation Shader has the extension |
See Using geometry shaders and Using tessellation shaders.
In Kanzi Studio projects, shader programs are stored as files on the computer hard drive. When you add shaders to the <KanziWorkspace>/Projects/<ProjectName>/Shaders directory of your Kanzi Studio project, Kanzi Studio automatically shows them in the Library > Resource Files > Shaders.
You can find the shaders that come with Kanzi in <KanziInstallation>/Studio/Asset Library/MaterialTypes:
Commondirectory contains material types with general purpose shaders. These shaders are suitable for prototyping and are not optimized for performance. See General-purpose shaders.FragmentPhongdirectory contains material types with pixel-based Phong shaders. See Pixel-based Phong shaders.PhysicallyBasedRenderingdirectory contains material types with physically-based shaders. See Physically-based shaders.Unlitdirectory contains material types with shaders that do not use lights. See Unlit shaders.VertexPhongdirectory contains material types with vertex-based Phong shaders. See Vertex-based Phong shaders.
You can also write your own shaders. See Editing shaders.
In Kanzi, you can also use binary shaders. Binary shaders are shader programs that you pre-compile with compilers provided by hardware manufacturers before the application passes them to the device GPU. This enables your target device to load your application faster. See Using binary shaders.
General-purpose shaders¶
The <KanziInstallation>/Studio/Asset Library/MaterialTypes/Common directory contains material types with general-purpose shaders. These shaders are suitable for prototyping and are not optimized for performance.
ColorTexture Displays colored texture data. |

|
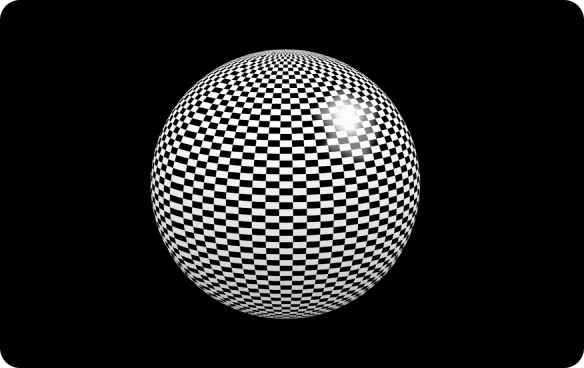
CubemapSkybox Displays a cubemap texture as a skybox. See Using a cubemap texture as a skybox. |

|
DefaultBlit Default shader used by the Blit Render Pass. See Rendering. |

|
DefaultCubemapMipmapFilter, DefaultDepthMipmapFilter, DefaultMipmapFilter Default shaders for customizing the mipmap generation of composition targets. See Creating mipmaps for composition targets. |
|
FontDefault Renders text font. This shader combines the glyph texture with font color and displays the output. You can use it with the Text Block and Text Box nodes. See Using the Text Block nodes and Using the Text Box nodes. |

|
MaskTexture Displays texture data where one texture masks another texture. |

|
SweepTextures Displays texture data with a transition from one texture to another. |

|
Textured Displays texture data. See Textures and Creating textured materials. |

|
Pixel-based Phong shaders¶
The <KanziInstallation>/Studio/Asset Library/MaterialTypes/FragmentPhong directory contains material types with pixel-based Phong shaders for use with OpenGL ES2. Most of the GPU specific computation, including applying lights using the Phong reflection model, is done in the fragment shader. This offers better image quality often at the cost of performance.
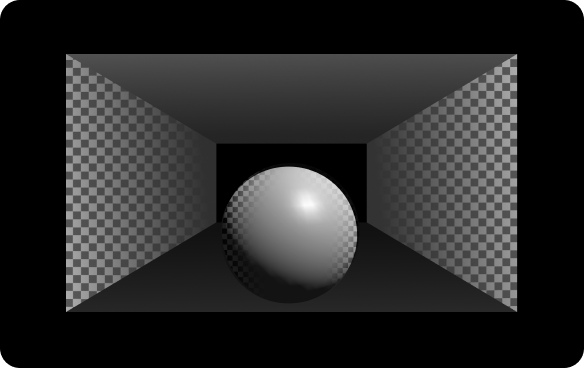
FragmentPhong Implements the Blinn-Phong shading model. By default this shader supports one directional, one spot light, and two point lights. The shader calculates the lighting for each fragment. |

|
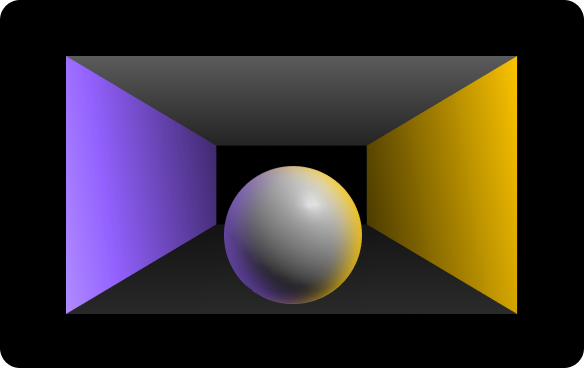
FragmentPhongCube Displays a cubemap reflection, calculated from the view vector and reflection of the surface normal, and combines the result with the Phong shading. |

|
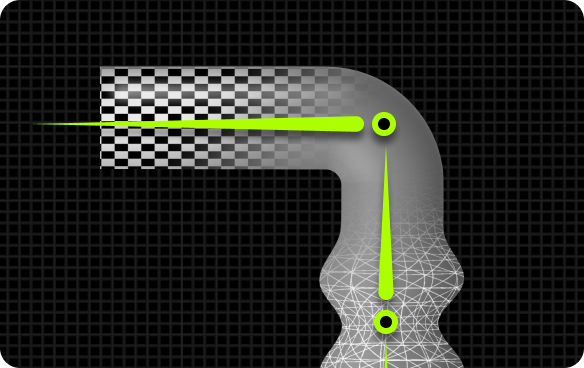
FragmentPhongMorph Enables morphing. See Using Morph resources. |

|
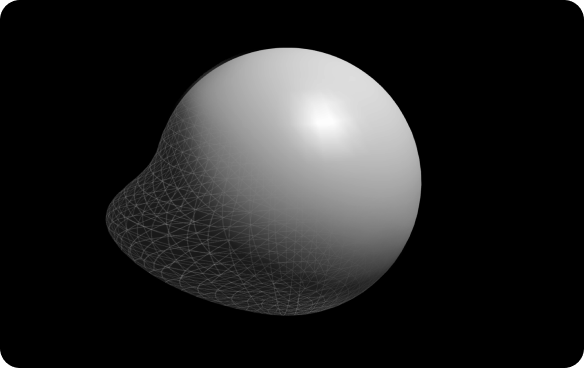
FragmentPhongSkinned Displays skinned mesh data. See Using skinned meshes. |

|
FragmentPhongSkinnedMorph Combines the FragmentPhongMorph and FragmentPhongSkinned shaders. |

|
FragmentPhongTextured Displays texture data you can use on 3D nodes. See Textures and Creating textured materials. |

|
FragmentPhongTexturedCube Combines the FragmentPhongCube and FragmentPhongTextured shaders. |

|
FragmentPhongTexturedNormalMap Displays skinned mesh data. See Using skinned meshes. |

|
FragmentPhongTexturedCubeNormalMap Combines the FragmentPhongTexturedNormalMap shader with cubemap reflection, calculated from the view vector and reflection of the surface normal. |

|
FragmentPhongTexturedSkinned Combines the FragmentPhongSkinned and FragmentPhongTextured shaders. |

|
FragmentPhongTexturedSkinnedMorph Combines the FragmentPhongMorph, FragmentPhongSkinned, and FragmentPhongTextured shaders. |

|
Vertex-based Phong shaders¶
The <KanziInstallation>/Studio/Asset Library/MaterialTypes/VertexPhong directory contains material types with vertex-based Phong shaders optimized for use with OpenGL ES2. Most of the GPU specific computation, including applying lights using the Phong reflection model, is done in the vertex shader. This is a good starting point for most devices.
VertexPhong Implements the Blinn-Phong shading model. By default this shader supports one directional, one spot light, and two point lights. The shader calculates the lighting for each vertex. |

|
VertexPhongCube Displays a cubemap reflection, calculated from the view vector and reflection of the surface normal, and combines the result with the Phong shading. |

|
VertexPhongMorph Enables morphing. See Using Morph resources. |

|
VertexPhongSkinned
See Using skinned meshes. |

|
VertexPhongSkinnedMorph Combines the VertexPhongMorph and VertexPhongSkinned shaders. |

|
VertexPhongTextured Displays texture data you can use on 3D nodes. See Textures and Creating textured materials. |

|
VertexPhongTexturedCube Combines the VertexPhongCube and VertexPhongTextured shaders. |

|
VertexPhongTexturedMorph Combines the VertexPhongMorph and VertexPhongTextured shaders. |

|
VertexPhongTexturedSkinned Combines the VertexPhongSkinned and VertexPhongTextured shaders. |

|
VertexPhongTexturedSkinnedMorph Combines the VertexPhongMorph, VertexPhongSkinned, and VertexPhongTextured shaders. |

|
Physically-based shaders¶
The <KanziInstallation>/Studio/Asset Library/MaterialTypes/PhysicallyBasedRendering directory contains material types with physically-based shaders intended for OpenGL ES3 applications. These shaders implement physically-based rendering (PBR) principles. The properties of physically-based materials represent physical properties, such as metalness, and are therefore intuitive to control. Most of the GPU specific computation, including applying lights using a physically-based lighting model, is done in the fragment shader. This offers a more realistic rendering result in many lighting conditions.
PhysicallyBased Implements a physically-based shading model and by default enables:
|

|
PhysicallyBasedClearCoat Uses physically-based rendering to render a material covered with a clear coat. This is commonly used for vehicle paint. |

|
PhysicallyBasedMorph Enables morphing with 3 targets by default. See Using Morph resources. |

|
PhysicallyBasedSkinned Enables skinning of meshes with up to 64 bones by default. See Using skinned meshes. |

|
PhysicallyBasedTextured Enables the use of textures that contain the base color, normal, roughness, metallic, and occlusion maps, and the light emitted from the material. See Creating a physically-based textured material. |

|
PostProcessTonemap Full-screen post-processing material which by default applies Reinhard tone mapping. |

|
Unlit shaders¶
The <KanziInstallation>/Studio/Asset Library/MaterialTypes/Unlit directory contains material types with shaders that use the unlit shading model defined by the KHR_materials_unlit glTF extension. The unlit shaders provide an alternative to physically-based shaders, which you can use for performance or aesthetic reasons. For example, you can use unlit materials to achieve a “hand-drawn” look where you do not want lighting.
Unlit Implements an alternative to the physically-based shading models without lighting calculations, tone mapping, and extraneous texture maps and factors. |

|
UnlitMorph Enables morphing with 3 targets by default. See Using Morph resources. |

|
UnlitSkinned Enables skinning of meshes with up to 64 bones by default. See Using skinned meshes. |

|
UnlitTextured Enables the use of textures for an unlit material. |

|