Tutorial: Create a Gaussian blur effect¶
In this tutorial, you learn how to apply a Gaussian blur effect and how to apply that effect when a condition is met.
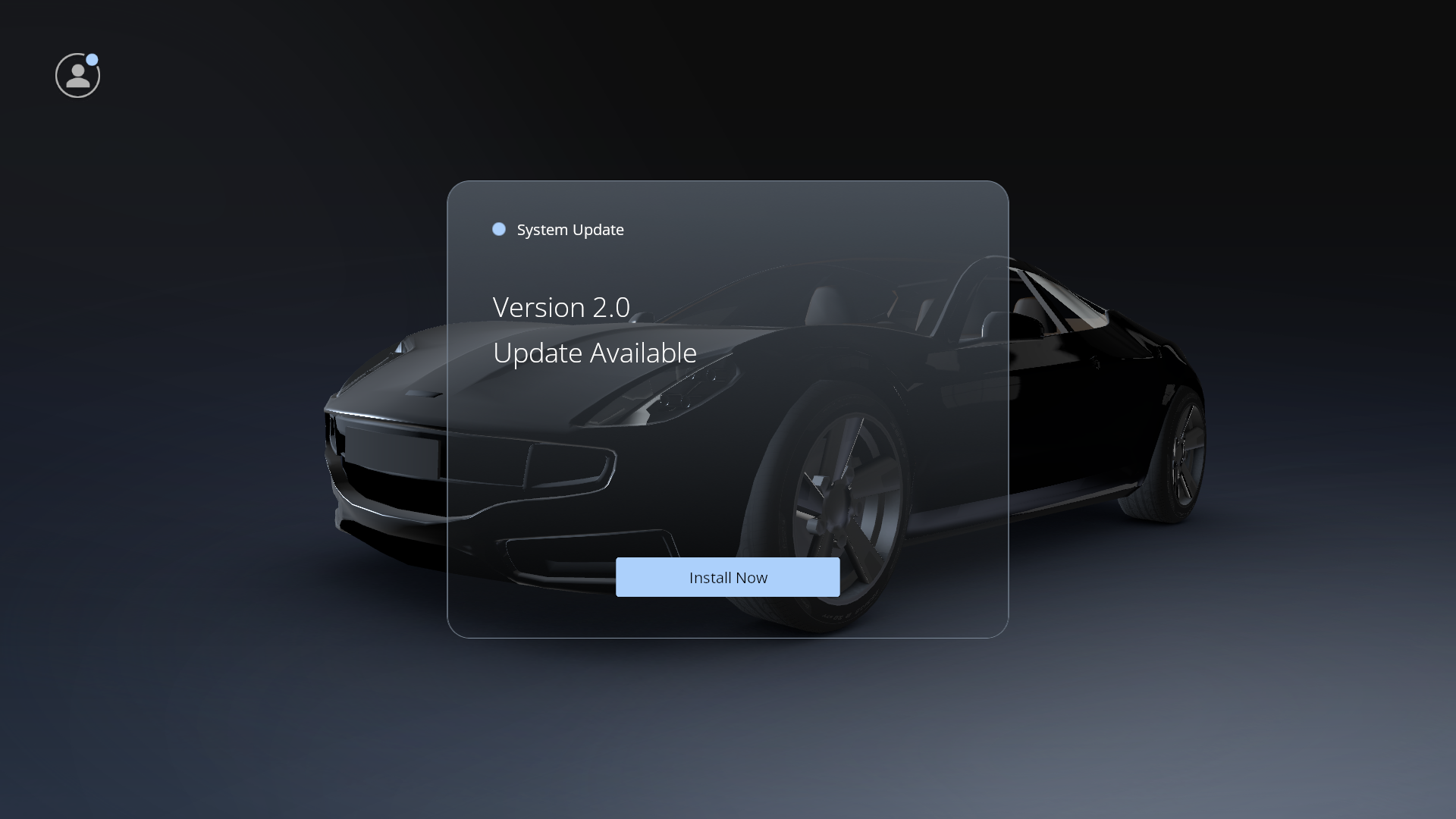
This video shows the result of the tutorial.

This tutorial assumes that you understand the basics of working with Kanzi Studio. The best entry points for getting familiar with Kanzi Studio are:
Assets for the tutorial¶
The starting point of this tutorial is the <KanziWorkspace>/Tutorials/Blur/Start/Blur.kzproj Kanzi Studio project.
You can find the completed tutorial in the <KanziWorkspace>/Tutorials/Blur/Completed directory.
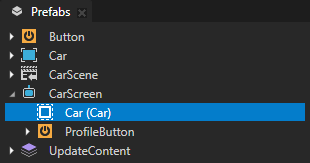
The starting point project contains the content that you need to complete this tutorial:
The Button prefab is a customized version of the Factory Content Button.


The UpdateContent prefab provides the content for the popup notification.


The PopupBackground texture provides the background for the popup notification.


Create the blur effect¶
In this section, you create the blur effect.
To create the blur effect:
In Kanzi Studio, open the
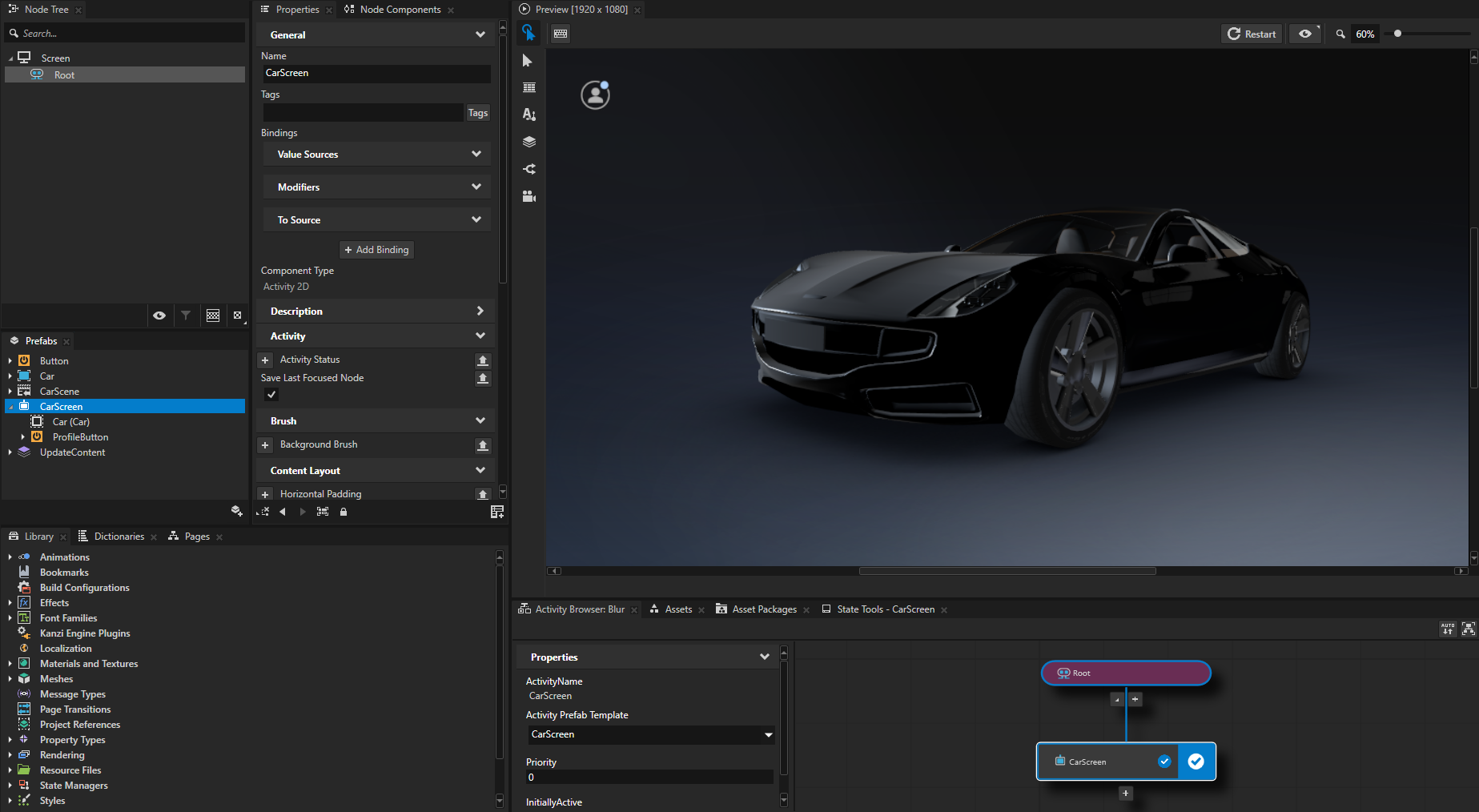
<KanziWorkspace>/Tutorials/Blur/Start/Blur.kzprojproject.In the Activity Browser, the Root Parallel Activity Host contains the CarScreen Activity that shows:
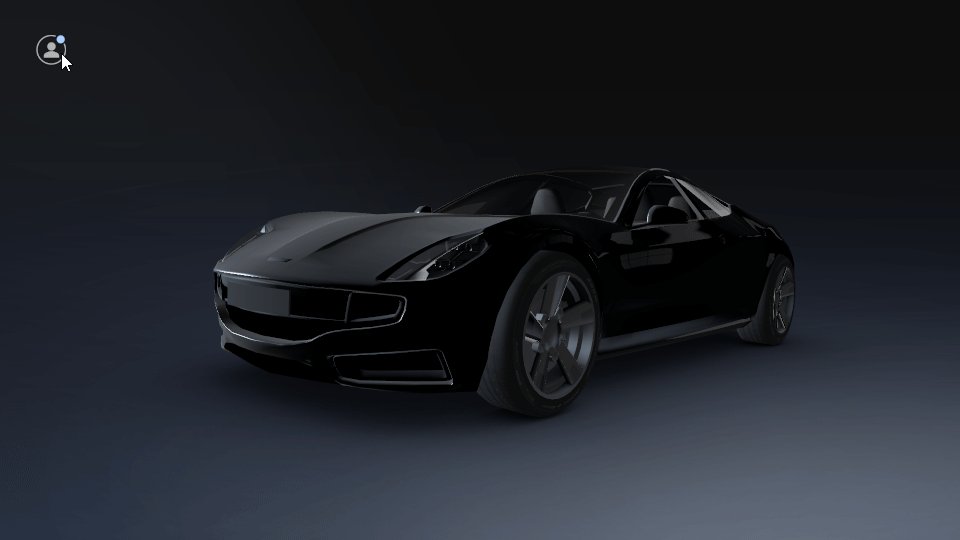
The Car node that shows a 3D car model.
The ProfileButton that you use in this tutorial to show a popup notification.
Tip
If you cannot see the entire content in the Preview, you can adjust the Preview zoom level in the upper right corner of the Preview.


In the Library, press Alt and right-click Effects and select Blur Effect 2D.
The Blur Effect 2D effect applies a Gaussian blur to the content of a 2D node.

From the Library, drag the Blur Effect 2D effect to the Prefabs and drop it on the CarScreen > Car node.
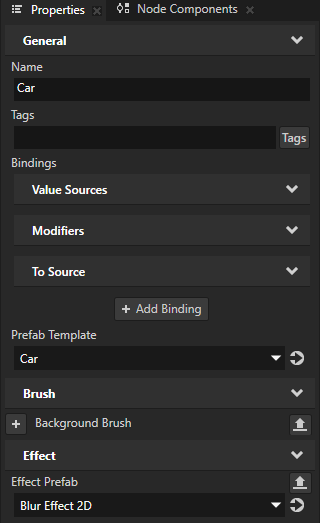
This way, you set in the Car node the Effect Prefab property to the Blur Effect 2D.
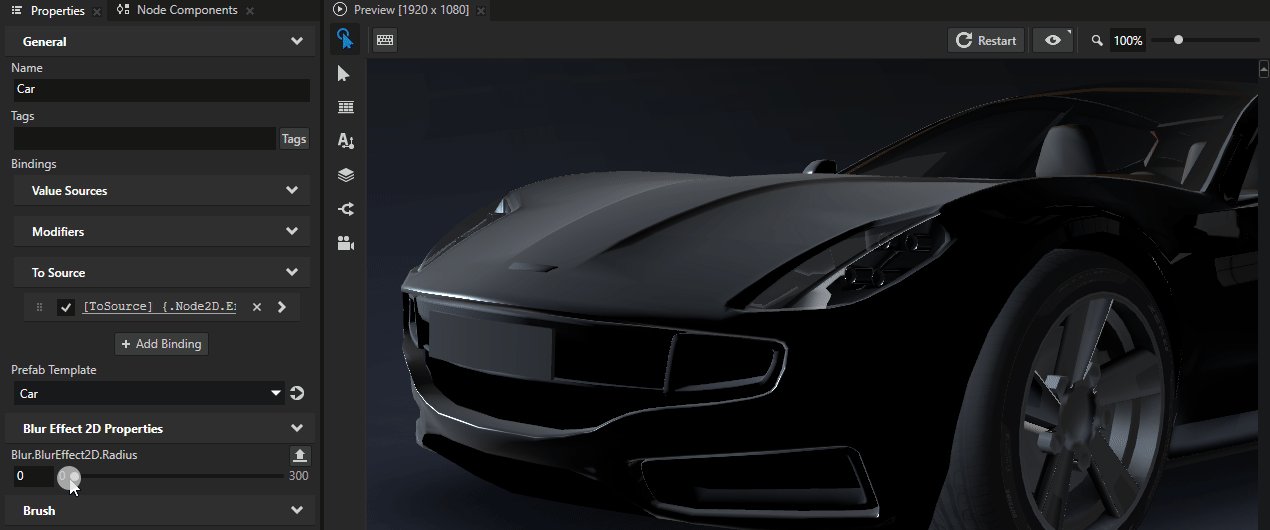
The Blur Effect 2D effect by default applies to a 2D node a blur where the radius of the circular area of pixels that blend to each other is 8 pixels.



Control the amount of blur:
In the Library > Effects, select the Blur Effect 2D effect. In the Properties, next to the Blur Radius property, click
 . In the Publish Property dialog, click OK.
. In the Publish Property dialog, click OK.Kanzi Studio creates from the Blur Radius property a custom property and creates a
##Templatebinding to that property in the Blur Effect 2D.

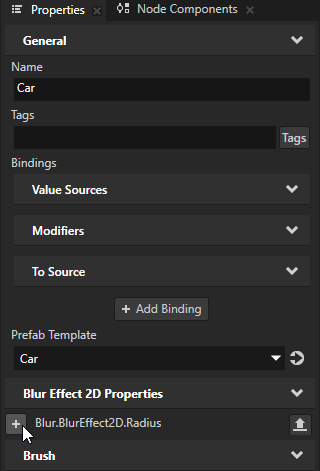
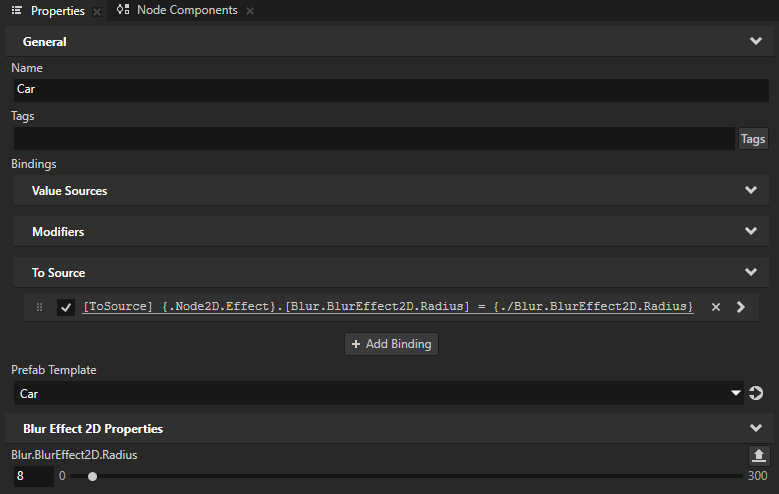
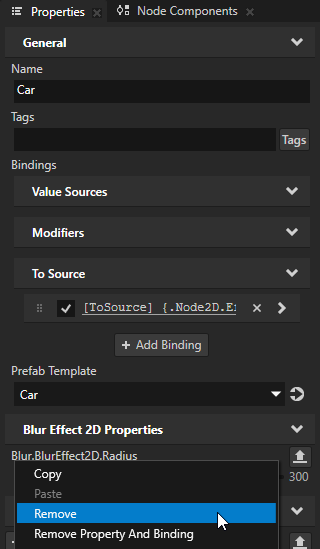
In the Prefabs, select the CarScreen > Car node. In the Properties, add the Blur.BlurEffect2D.Radius property.
Kanzi Studio adds to the Car node a To Source binding which pushes the value of the Blur.BlurEffect2D.Radius property to the Blur Effect 2D instance made available through the
Node2D.Effectproperty of the node.

You can now control the amount of blur in the Car node by adjusting the value of the Blur.BlurEffect2D.Radius property in that node.

Control the blur effect with a state manager¶
In this section, you create a state manager that you use to control the blur effect in the Car node. You use the state manager to animate the transitions between the normally rendered and blurred states. In the next sections, you create a popup notification and use the state manager to blur the content of the Car node when that notification is shown.
To control the blur effect with a state manager:
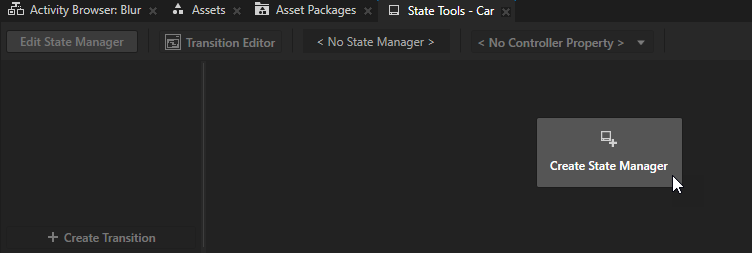
In the Prefabs, select the CarScreen > Car node. In the State Tools, click Create State Manager.
Kanzi Studio creates a state manager and assigns it to the Car node.


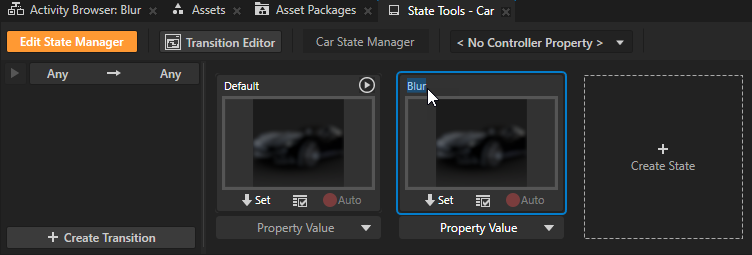
Click Create State twice to create two states and name them Default and Blur.
You use the Default state to define the state of your application when the Car node is rendered without applying blur, the Blur state when the node is blurred.

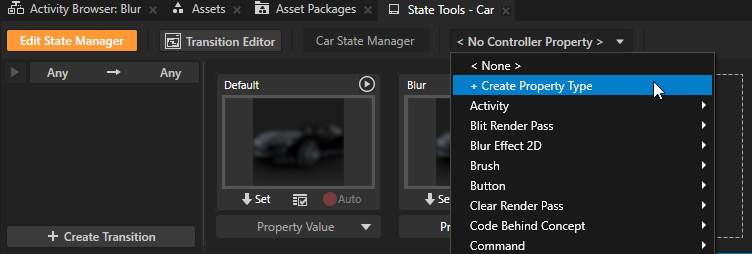
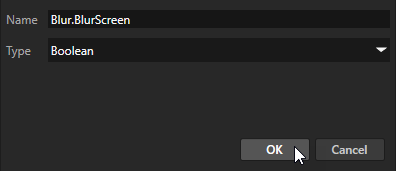
Click <No Controller Property>, select + Create Property Type, and set:
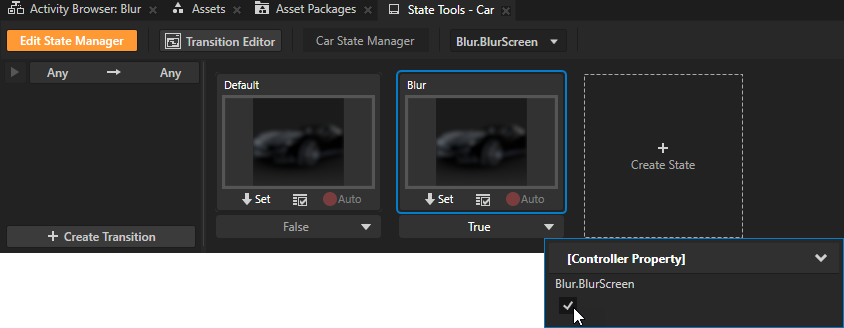
Name to Blur.BlurScreen
Type to Boolean
In a state manager, the value of the property that you select as the Controller Property defines the conditions when each state in a state group is active.


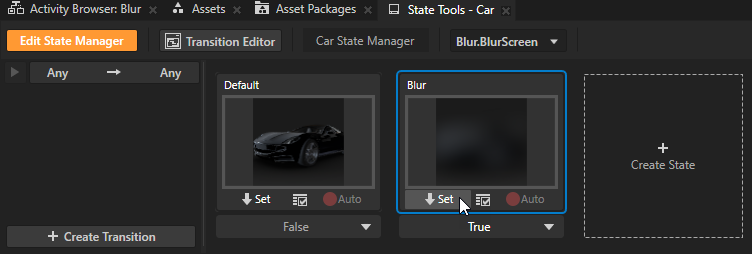
In the Blur state, set the value of the Blur.BlurScreen controller property to True.

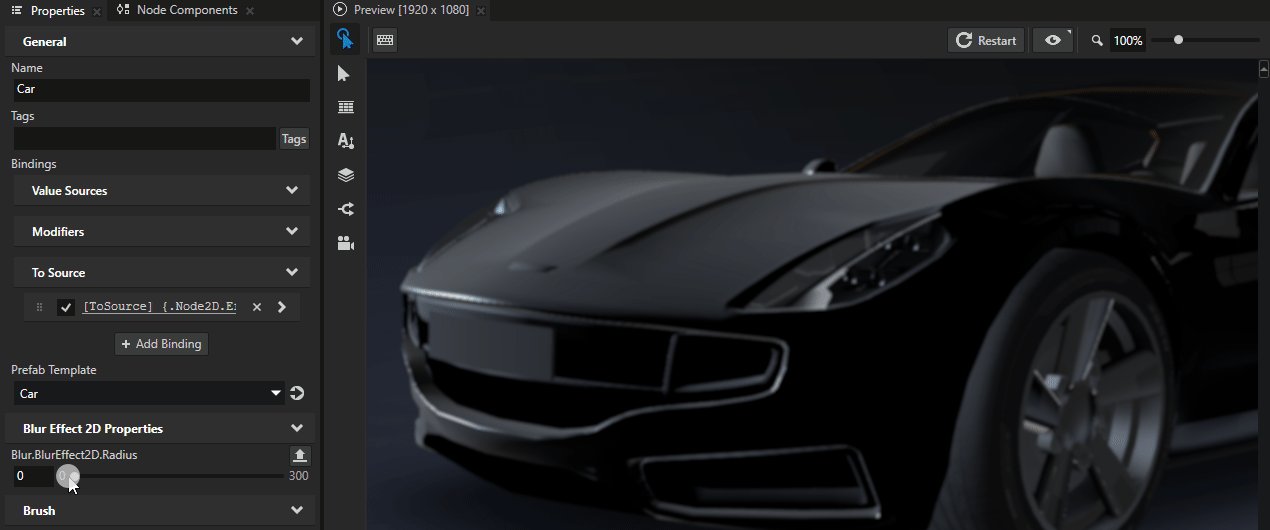
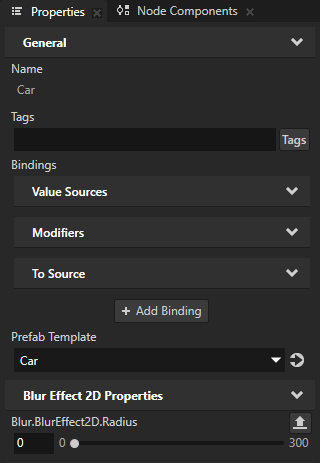
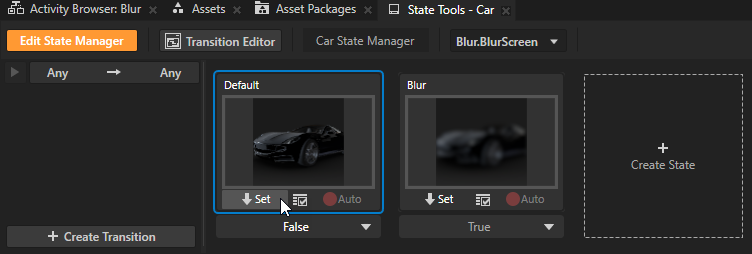
In the State Tools, select the Default state and in the Properties, set the Blur.BlurEffect2D.Radius property to 0. In the State Tools in the Default state, click Set to save the value of the Blur.BlurEffect2D.Radius property to that state.
This way, you set the Default state to render the Car without applying the blur.


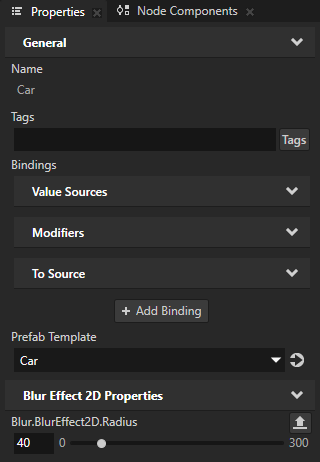
In the Properties, set the Blur.BlurEffect2D.Radius property to 40. In the State Tools in the Blur state, click Set.
This way, you set the Blur state to apply the blur to the Car.


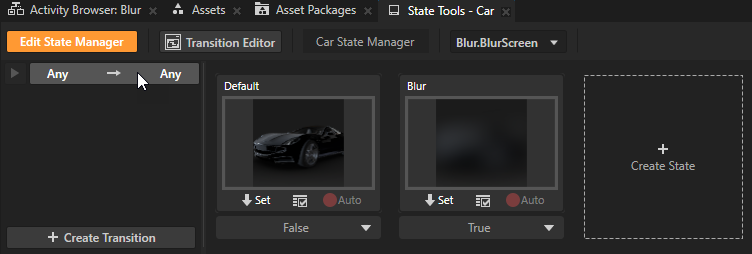
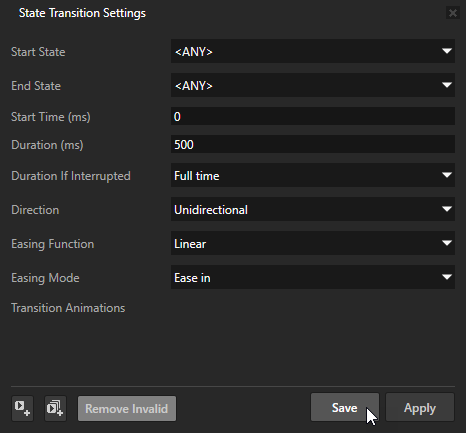
In the State Tools, click Any -> Any. In the State Transition Settings, set Duration to 500 and click Save.
This way, you set the length of the transition between the Default and Blur states to 500 milliseconds.


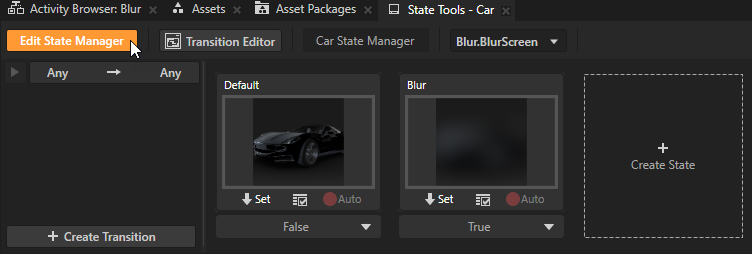
Click Edit State Manager to deactivate the state tools.

In the Prefabs, select the CarScreen > Car node. In the Properties, remove the Blur.BlurEffect2D.Radius property.
You remove this property because you use a state manager to control the value of this property.


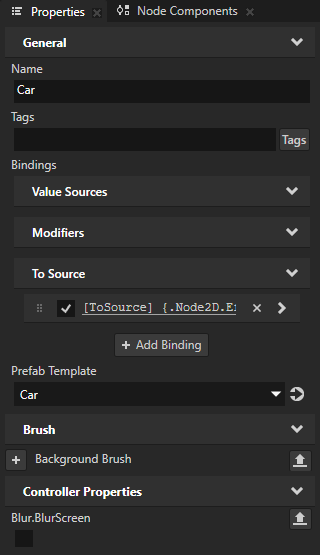
In the Properties, add the Controller Properties > Blur.BlurScreen property.
When the Blur.BlurScreen property is disabled, Kanzi renders the Car node without applying the blur. In the next sections, you create a popup notification and use the Blur.BlurScreen property to blur the Car when that notification is shown.

Create a popup notification¶
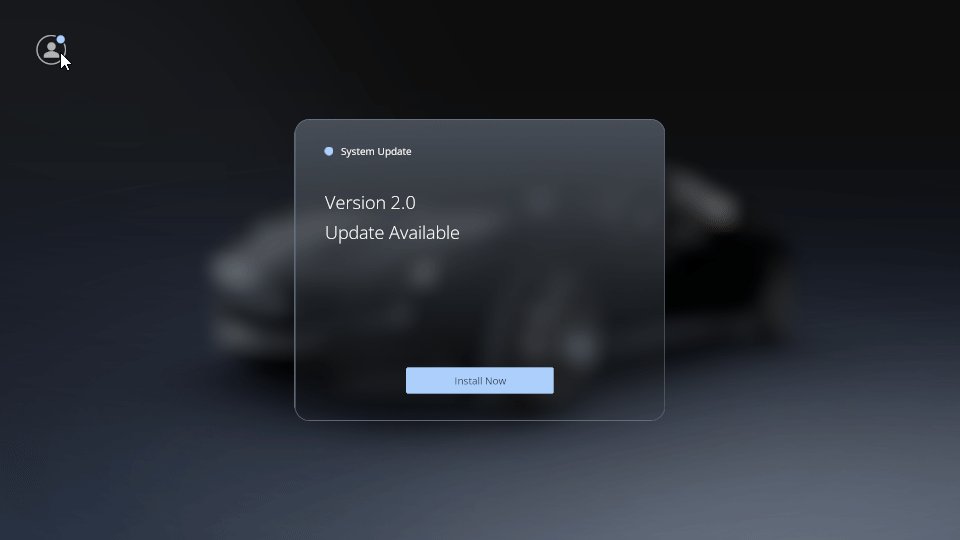
In this section, you create a popup notification that you show on top of the CarScreen. In the next section, you blur the content of the Car node when the popup notification is shown.
To create a popup notification:
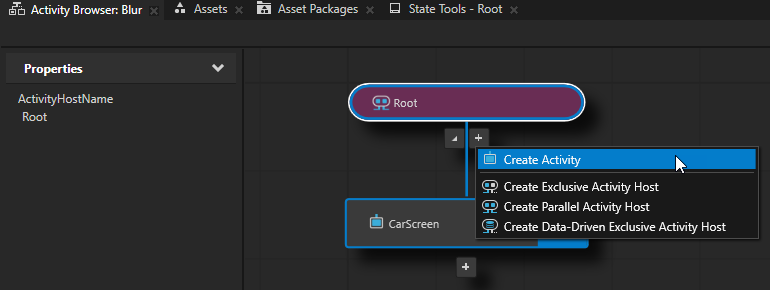
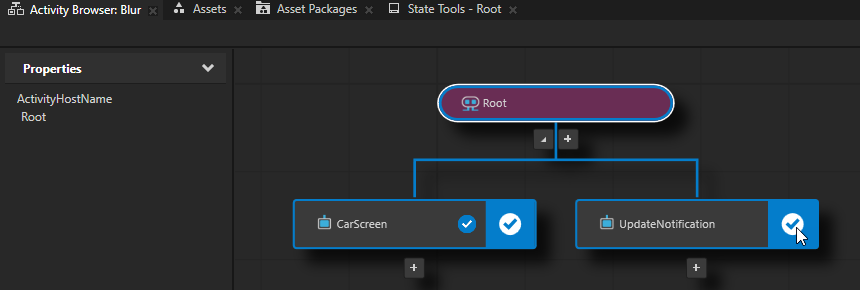
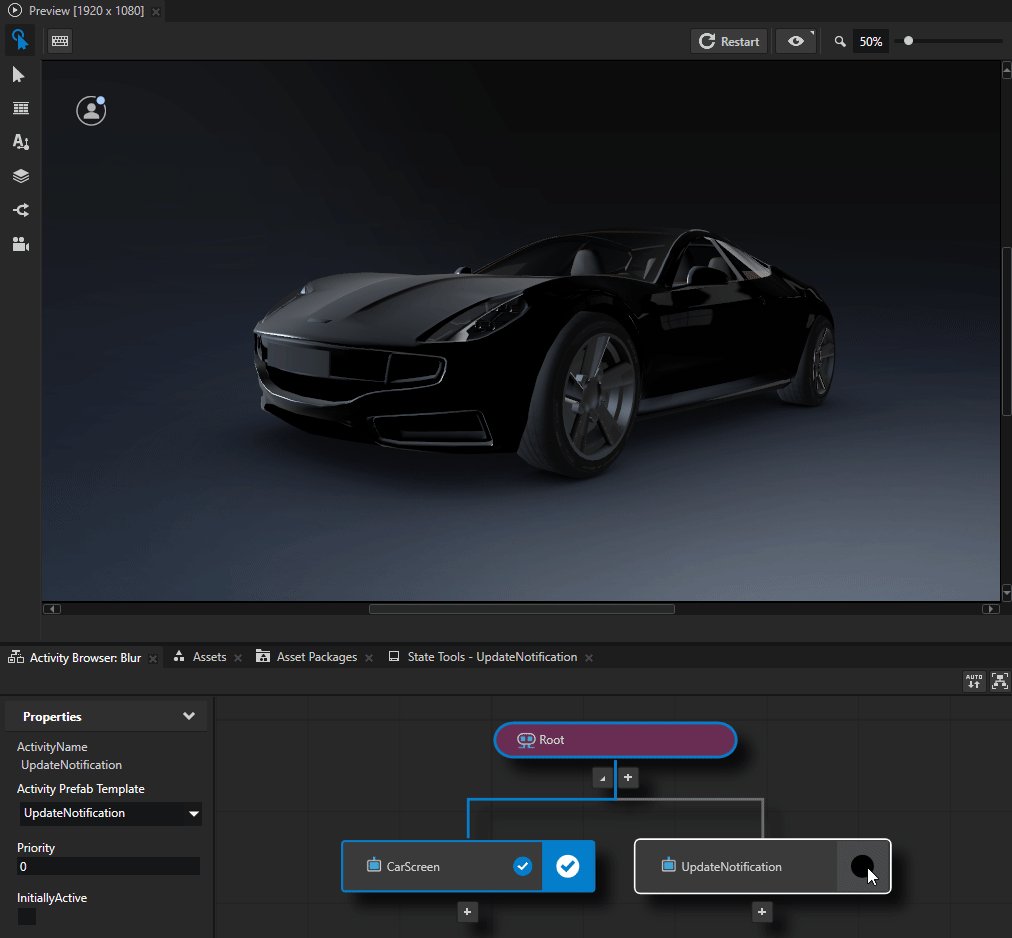
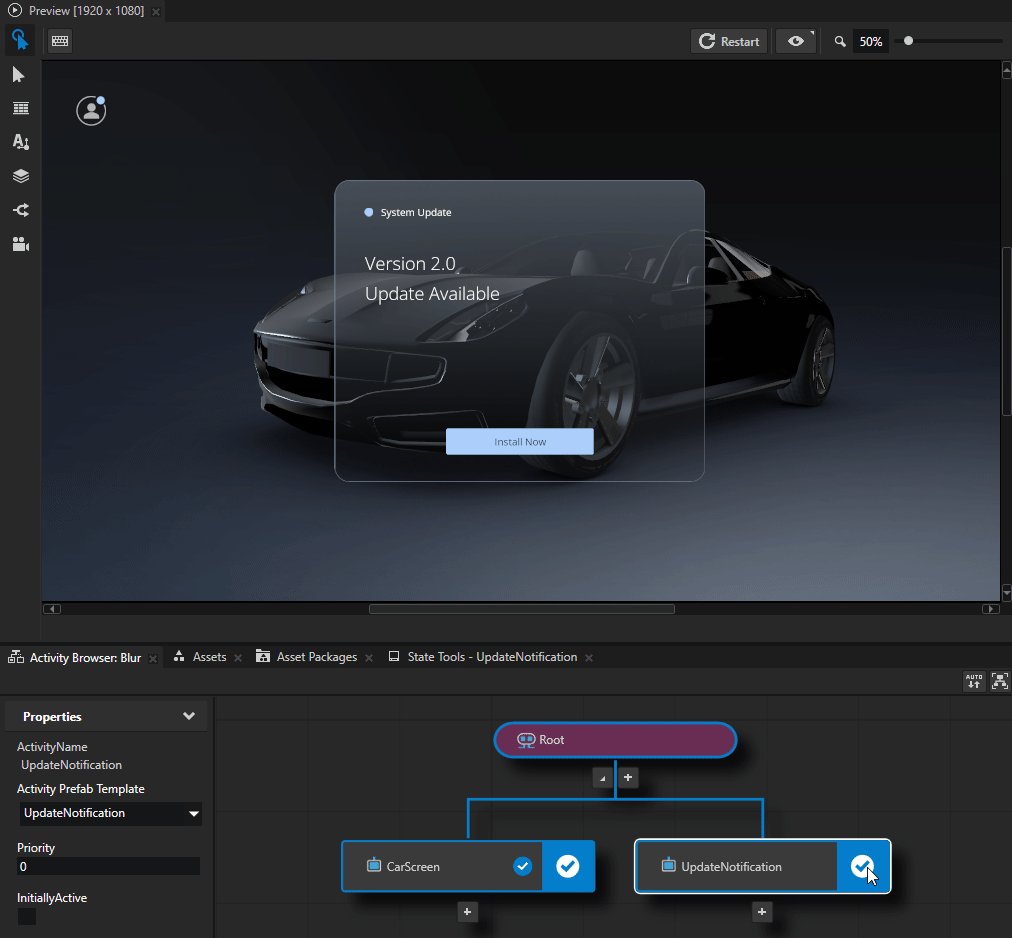
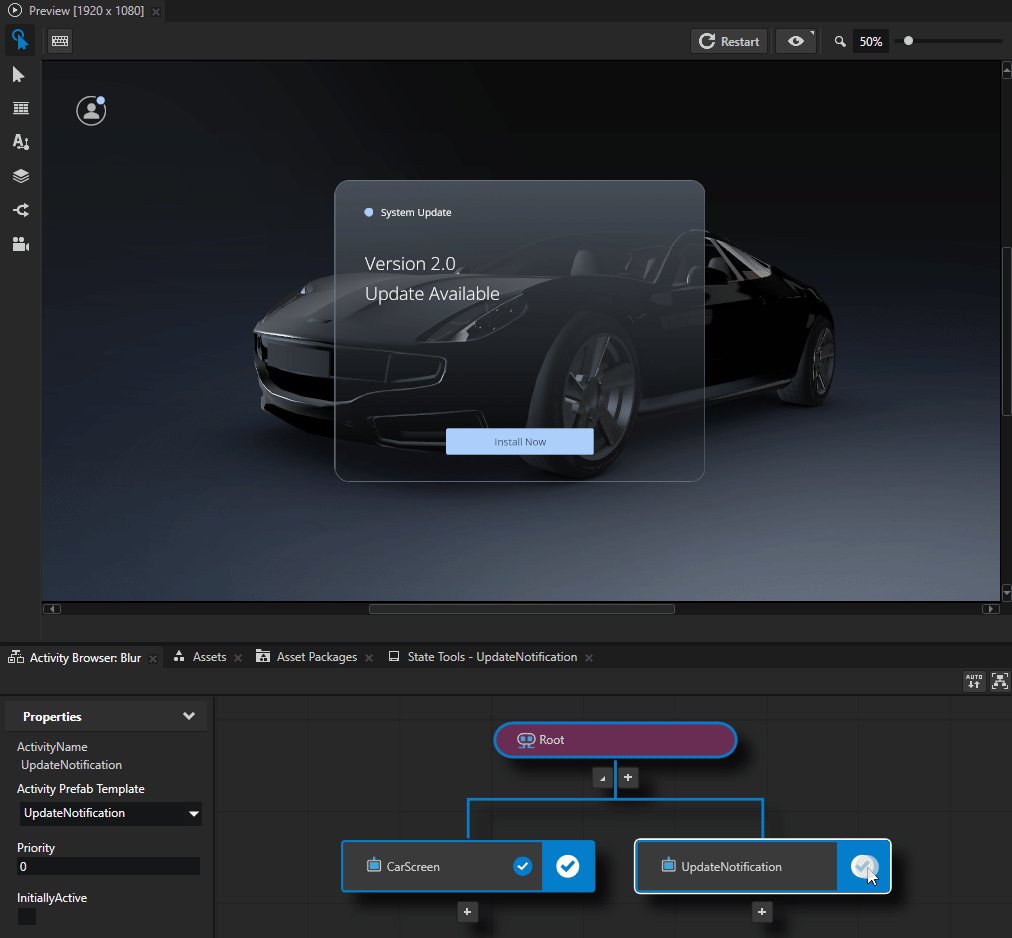
In the Activity Browser, below the Root Activity Host, click
 , select Create Activity, and name the Activity and its prefab UpdateNotification.
, select Create Activity, and name the Activity and its prefab UpdateNotification.You use this Activity to show a popup notification on top of the CarScreen Activity.


In the Activity Browser in the UpdateNotification Activity, click
 .
.This way, you simulate the activation of the UpdateNotification Activity so that you can see its content in the Preview.

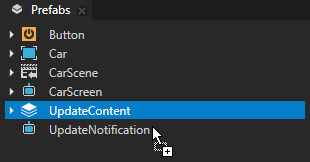
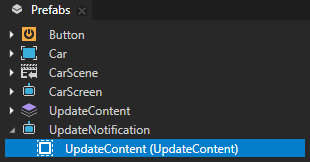
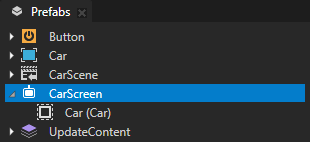
In the Prefabs, drag the UpdateContent prefab to the UpdateNotification Activity prefab.


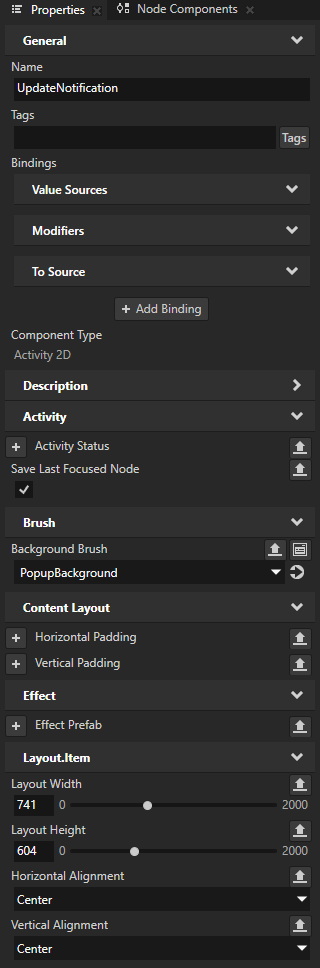
In the Prefabs, select the UpdateNotification prefab. In the Properties, add and set:
Background Brush to PopupBackground
Layout Width to 741
Layout Height to 604
Horizontal Alignment to Center
Vertical Alignment to Center
This way, you set the background and size of the popup, and align the popup to the center of the Root Activity Host.



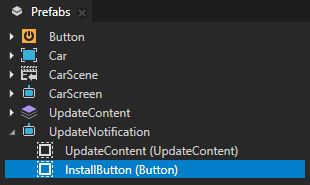
In the Prefabs, drag the Button prefab to the UpdateNotification prefab.


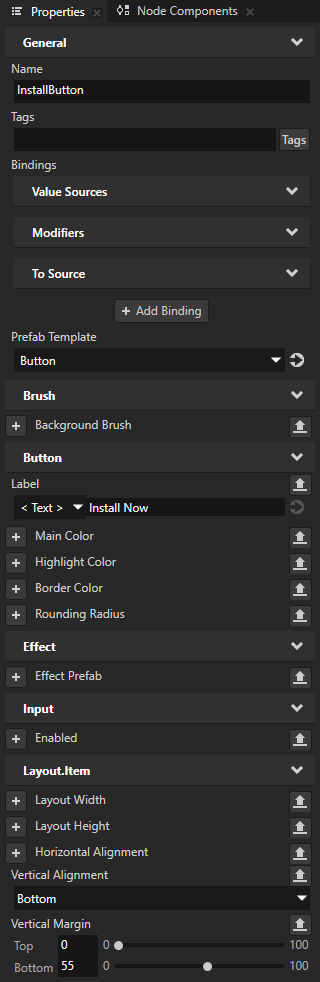
In the Prefabs, select the UpdateNotification > Button node. In the Properties, add and set:
Name to InstallButton
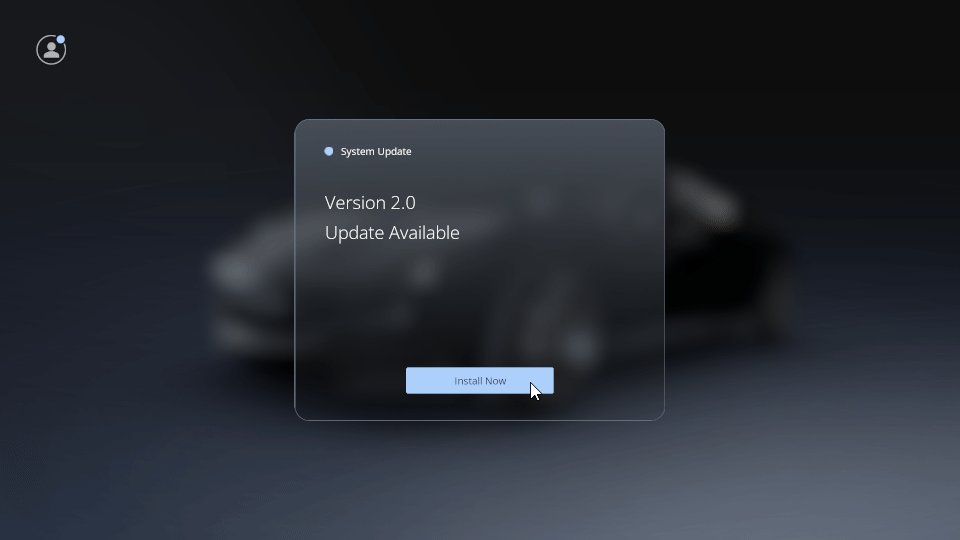
Label to Install Now
Vertical Alignment to Bottom
Layout.Item > Vertical Margin property Bottom property field to 55
In the next section of the tutorial, you use this button to close the popup.



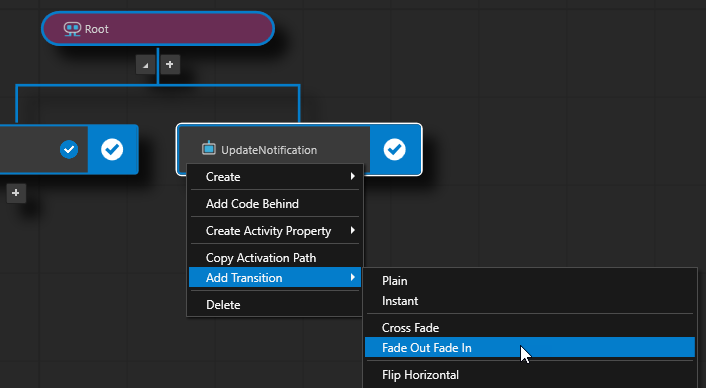
In the Activity Browser, right-click the UpdateNotification Activity and select Add Transition > Fade Out Fade In.
Kanzi Studio creates in the Library > State Managers a state manager that defines the fade-out and fade-in transitions, and sets the UpdateNotification Activity to use it.
The UpdateNotification State Manager > ActivityState state group contains the states that map to the different statuses of Activity nodes. In the Active state, the value of the Opacity property in the UpdateNotification is 1, and in all other states it is 0.

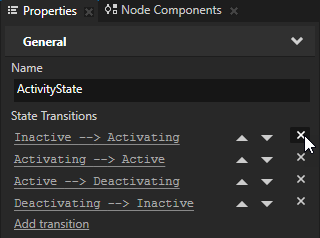
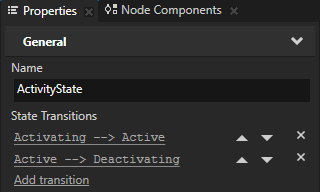
In the Library > State Managers, select the UpdateNotification State Manager > ActivityState state group. In the Properties, remove these state transitions:
Inactive –> Activating
Deactivating –> Inactive
You keep the state transitions that define the transitions to and from the Active state, where the UpdateNotification Activity has full opacity.



Now when you simulate the activation and deactivation of the UpdateNotification Activity, the popup notification takes 500 milliseconds to fade in and fade out.

Control the popup notification and the blur effect¶
In this section, you set the blur effect and the popup notification so that when the notification is shown, the content of the Car node behind the notification is blurred.
To control the popup notification and the blur effect:
Show the notification:
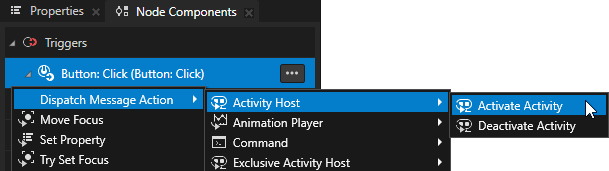
In the Prefabs, select the CarScreen > ProfileButton node. In the Node Components, press Alt and right-click the Button: Click Trigger and select Dispatch Message Action > Activity Host > Activate Activity.
You use the ProfileButton to activate the Activity that shows the popup notification.


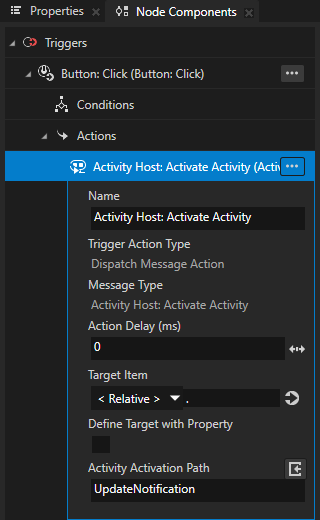
In the Activate Activity Action, set the Activity Activation Path to UpdateNotification.
The path to the Activity that you set in the Activity Activation Path property is relative to the Activity Host node that you set in the Target Item property.
This way, you set the Button: Click Trigger to execute the Activate Activity Action that activates the UpdateNotification Activity.
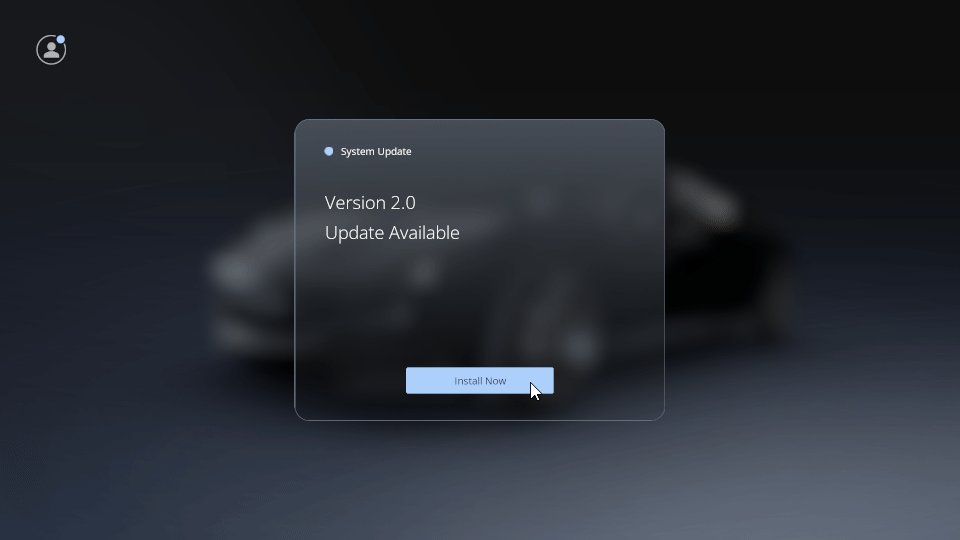
Now when in the Preview you click the profile button, the notification pops up.

Close the notification:
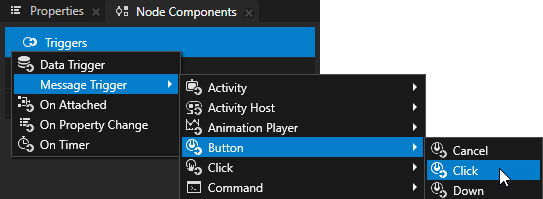
In the Prefabs, select the UpdateNotification > InstallButton node. In the Node Components, press Alt and right-click Triggers and select Message Trigger > Button > Click.


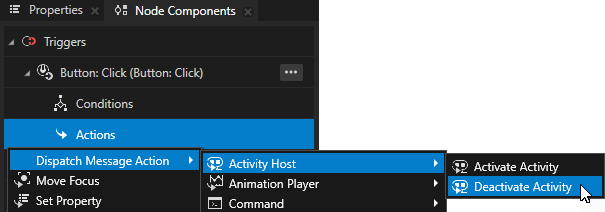
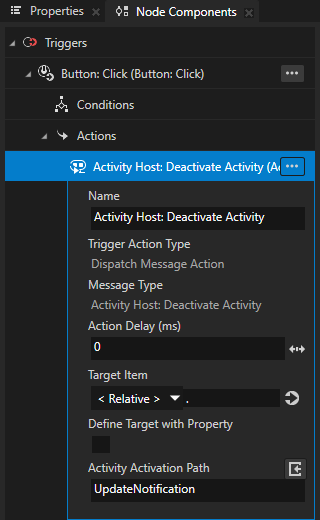
In the Button: Click Trigger, press Alt and right-click Actions and select Dispatch Message Action > Activity Host > Deactivate Activity. In the Action, set the Activity Activation Path to UpdateNotification.
This way, you set the Button: Click Trigger to execute the Deactivate Activity Action that deactivates the UpdateNotification Activity.
Now when in the Preview you click the Install Now button, the popup closes.


Blur the content of the CarScreen behind the notification:
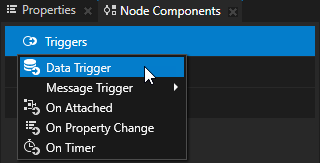
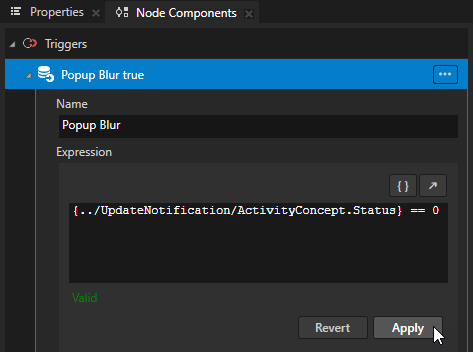
In the Prefabs, select the CarScreen Activity. In the Node Components, press Alt and right-click Triggers, select Data Trigger, and name it Popup Blur.
A Data Trigger keeps the Actions in that Data Trigger applied for as long as the condition expression in that Data Trigger is met.


In the Popup Blur Data Trigger, set the Expression to
{../UpdateNotification/ActivityConcept.Status} == 0Click Apply.
You set this Data Trigger to keep an Action in that Data Trigger applied only when in the UpdateNotification Activity, the Activity Status property is Active (enumeration value 0), that is, the Activity is active.

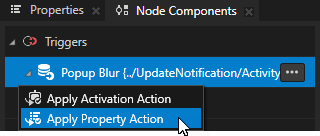
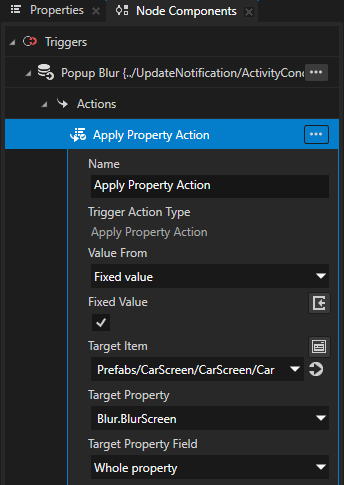
In the Node Components, press Alt and right-click the Popup Blur Data Trigger, select Apply Property Action, and in the Apply Property Action set:
Target Item to Prefab Placeholder 2Ds > Prefabs/CarScreen/CarScreen/Car
Target Property to Blur.BlurScreen
Fixed Value to enabled
This way, you set the Popup Blur Data Trigger to keep the Blur.BlurScreen property in the Car node enabled when the UpdateNotification Activity is active.


Now when in the Preview you:
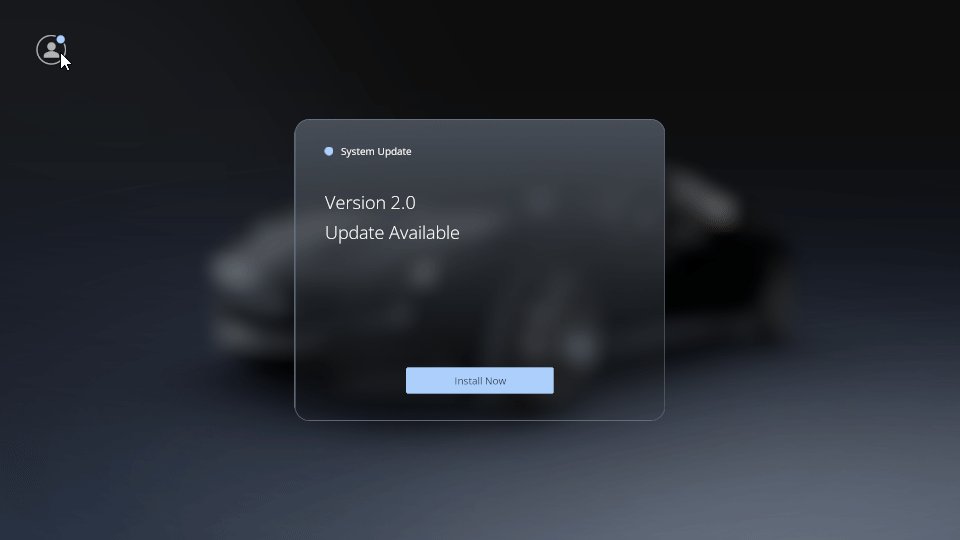
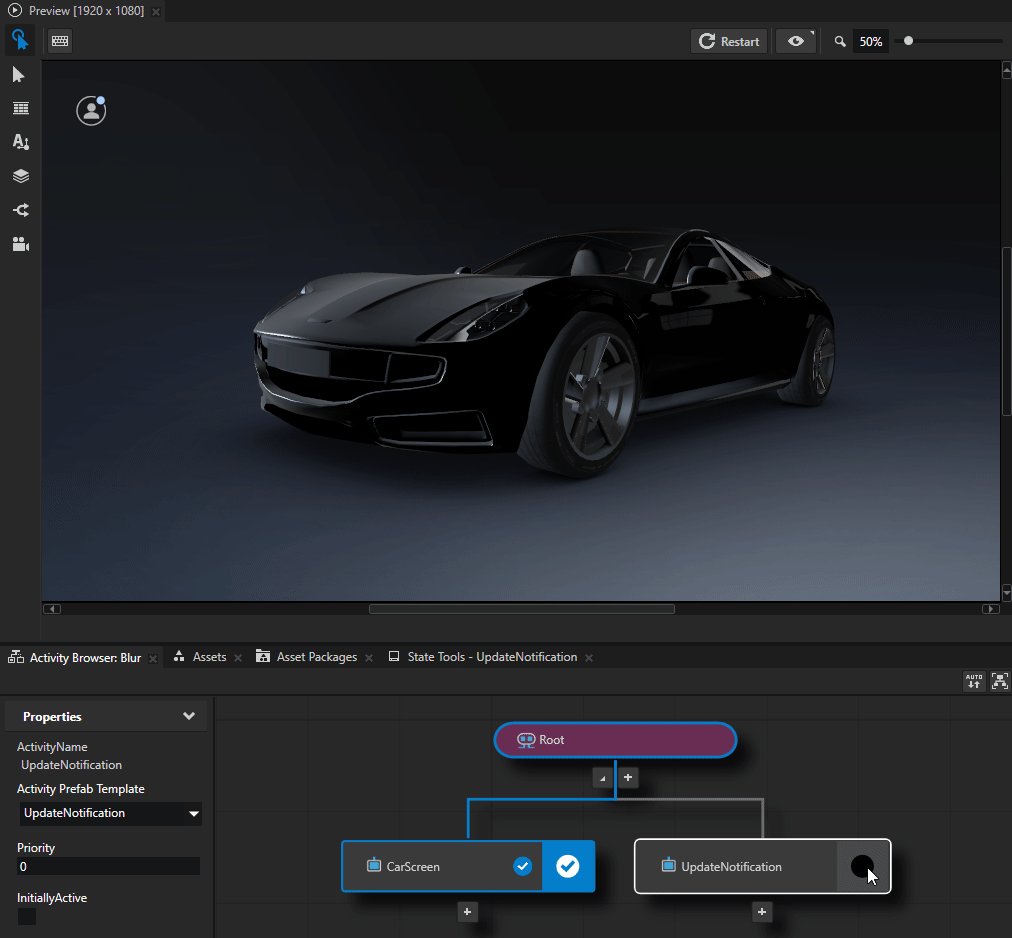
Click the profile button, Kanzi shows the popup notification and applies the blur effect to the car.
Click the Install Now button, Kanzi closes the popup and renders the car without applying the blur effect.

What’s next?¶
In this tutorial, you learned how to use the Blur Effect 2D effect and how to apply that effect when a condition is met. Now you can:
Learn how to use render passes to apply a bloom effect on 3D content. See Tutorial: Create a bloom effect.
Learn more about using conditions to control the activation state of Activities. See Tutorial: Control application UI.
See also¶
To learn more about the Factory Content assets, see Factory Content assets.
To learn more about 2D effects, see Effects for 2D nodes.
To learn more about the Activity system, see Activities.
To learn more about using bindings, see Using bindings and Bindings expressions reference.
To learn more about the Kanzi state manager, see State manager.