Interactivity controls¶
Use interactivity controls to make your application interactive.
Enable clicking or tapping with a Button, a Toggle Button, or a Toggle Button Group node. 
Learn more about toggle buttons > 
Learn more about toggle button groups > 
|
Enable dragging with a Scroll View, or a Slider node. 

|
Enable scrolling a list of items with a Grid List Box, or a Trajectory List Box 3D. 
Learn about trajectory list boxes > 
|
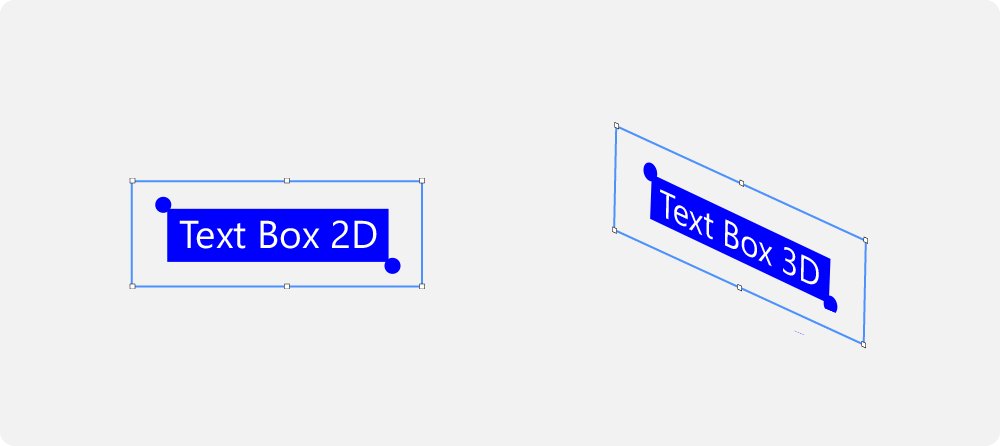
Enable single-line text input with a Text Box node. 
|