Rendering multiple render passes or textures¶
You can use a Blit Render Pass to blit multiple Composition Target Render Pass render passes or textures to the screen using a specific material. By default, a Blit Render Pass blits only one texture, which can be a texture resource or the result texture of a Composition Target Render Pass.
For example, you can blit the result textures of multiple Composition Target Render Pass render passes to the screen using a specific material to create post-processing effects, such as bloom. See Tutorial: Create a bloom effect.
To learn how to use a Composition Target Render Pass to render to multiple composition targets and blit the result textures to the screen, see Rendering content to multiple composition targets.
To render multiple render passes or textures:
In the Library > Materials and Textures > Material Types, duplicate the DefaultBlit material type. Rename the material type to BlitMultiple and the material to BlitMultipleMaterial.
Tip
If your project does not contain the DefaultBlit material type, in the Library > Materials and Textures press Alt and right-click Material Types, and select DefaultBlit.

In the BlitMultiple material type, double-click the Fragment Shader to open it in the Shader Source Editor.

In the Shader Source Editor, add the uniforms that you want the Blit Render Pass to use, modify the shader to use them, and click Save.
For example, to make the shader mix the Texture 0 and Texture 1 properties using the custom property Weight to weigh between them, replace the contents of the shader file with
precision mediump float; uniform sampler2D Texture0; uniform sampler2D Texture1; uniform float BlendIntensity; uniform float Weight; varying vec2 vTexCoord; void main() { gl_FragColor = mix(texture2D(Texture0, vTexCoord), texture2D(Texture1, vTexCoord), Weight)* BlendIntensity; }
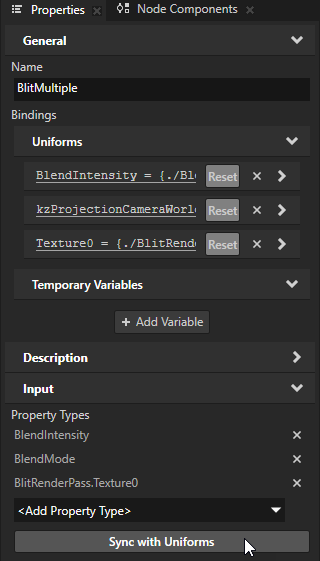
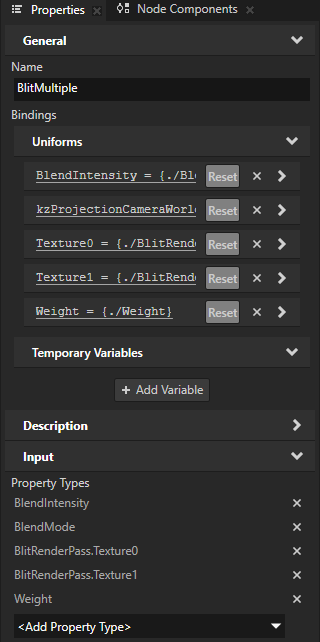
In the Library > Materials and Textures > Material Types, select the BlitMultiple material type. In the Properties, click Sync with Uniforms.


Kanzi Studio:
Creates in the Library > Property Types the custom property types that you defined in the fragment shader.
For example, the Weight property type.
Adds the properties, which you defined in the shader, to the BlitMultiple material type and the materials which use that material type.
For example, the Texture1 and Weight property types.


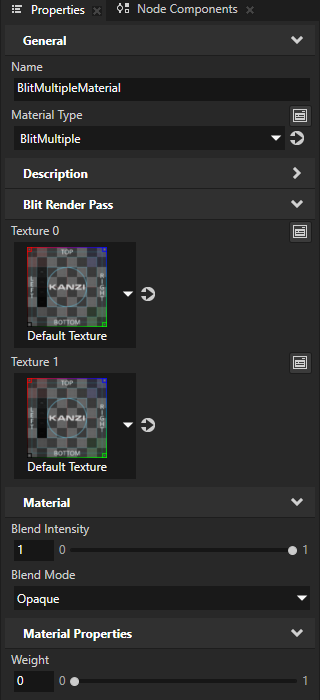
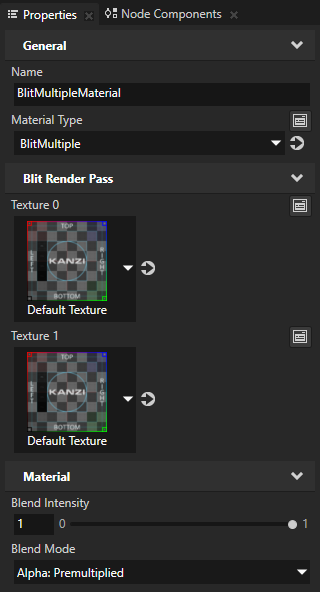
In the Library > Materials and Textures > Materials, select the BlitMultipleMaterial material, which uses the BlitMultiple material type. In the Properties, set the Blend Mode property to Alpha: Premultiplied.
You set Kanzi to blend the textures that it blits on the screen using this material.

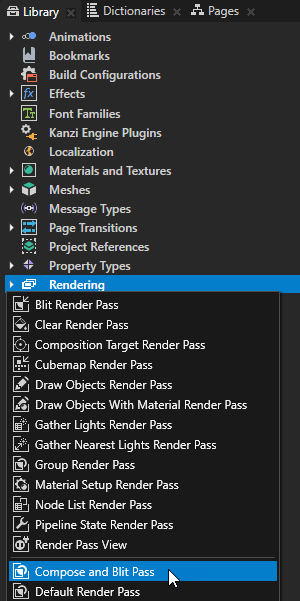
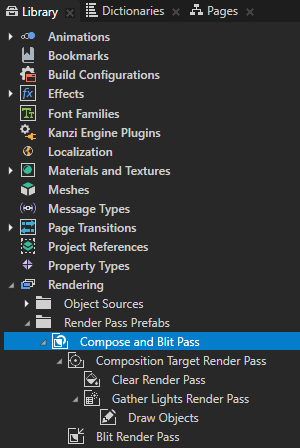
In the Library, press Alt and right-click Rendering, and select Compose and Blit Pass.
Compose and Blit Pass contains the render pass structure that enables you to blit to the screen Composition Target Render Pass render passes or textures using a specific material.
The Compose and Blit Pass render pass preset contains these render passes:
Composition Target Render Pass renders itself and its descendant render passes to one or more composition targets.
Clear Render Pass clears some or all of the buffers of the current render context.
By default, the Clear Render Pass in the Compose and Blit Pass clears the first color buffer with transparent black color and the depth buffer with value 1.
For example, to clear the first color buffer with a different color, set the Clear Color 0 property to the color that you want to use as the background color of the content that Kanzi renders to the Composition Target Render Pass.
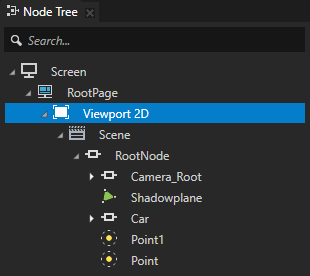
Gather Lights Render Pass collects the Light nodes in the Viewport 2D node that you set to use the Compose and Blit Pass, and passes them to its child Draw Objects Render Pass render pass.
Draw Objects Render Pass named Draw Objects allows you to set a Camera node to render a specific list of nodes, to filter those nodes, and to control frustum culling. Draw Objects Render Pass by default renders nodes using the lights provided by its nearest ancestor Gather Lights Render Pass. By default the Draw Objects Render Pass uses the default Camera node to render all nodes in a Viewport 2D node.
Blit Render Pass blits one or more single textures or cubemap textures on the screen using a specific material.
By default, this Blit Render Pass draws on the screen the first color texture to which the Composition Target Render Pass renders its content.


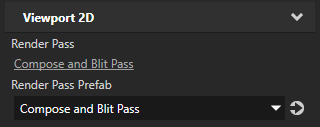
In the Node Tree, select the Viewport 2D node whose content you want to render to a composition target. In the Properties, set the Render Pass Prefab property to the Compose and Blit Pass.
Kanzi renders the scene in that Viewport 2D to a composition target and uses the Blit Render Pass to draw the content on the screen.


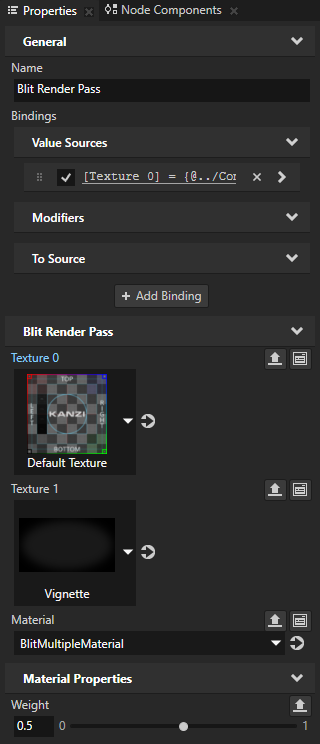
In the Library > Rendering > Render Pass Prefabs, select the Compose and Blit Pass > Blit Render Pass. In the Properties, add and set:
Blit Render Pass > Texture 1 to a texture or bind it to the result texture of a Composition Target Render Pass that you want to use
For example, add the Texture 1 property and set it to a texture resource.
Material to the material that you want the Blit Render Pass to use
For example, set it to the BlitMultipleMaterial material whose fragment shader you edited earlier in this procedure to make the material support mixing two textures.
Material Properties > Weight to the amount that you want to show each texture
To give more weight to Texture 0, decrease the value of the Weight property, and to give more weight to Texture 1, increase the value. For example, to show the average of the textures set by the Texture 0 and Texture 1 properties, set Weight to 0.5.



See also¶
Tutorial: Create a bloom effect
Rendering content to composition targets