Step 2 - Create and modify content¶
In this step you learn how to use the Node Tree window to create content and the Properties window to modify the content in your Kanzi Studio project.
Create content in the Node Tree window¶
You create the structure of your Kanzi application in the Node Tree window. You can find the Node Tree window on the top-left side of the Kanzi Studio interface.
In the Node Tree window the Screen contains the node tree of your application. When you start your Kanzi application on a device Kanzi loads into the device memory all nodes in the node tree.
The node tree is constructed from nodes that display content (for example, Image node) and implement logic (for example, Button 2D node). The same node tree supports 2D and 3D nodes and provides the means to connect them.
When you work on your project in Kanzi Studio you can see the content of the node tree in the Preview window.

To create content in the Node Tree window:
In the Node Tree window press Alt and right-click the RootPage node and select Text Block 2D.
Tip
When you hold down the Alt key and right-click an item, you access the create menu which shows the types of items that you can create in the selected context.
Use the Text Block nodes to show a small amount of text in your application.

Name the node and click OK. After you create a node in the node tree you can see that node in the Preview window which is next to the Properties window.



Tip
When you want to rename a node, select it in the Node Tree window, press the F2 key, and enter a new name.
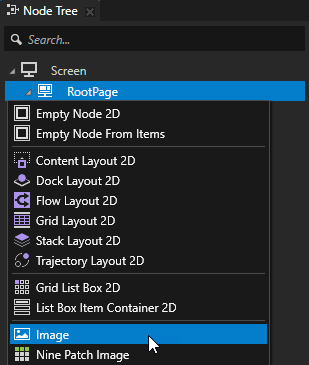
In the Node Tree window press Alt and right-click the RootPage node and select Image.
Use the Image node to show a bitmap image.

In the Node Tree window delete the Viewport 2D node.

Tip
Keep in the node tree only the nodes that you need to show at a particular state of your application. This way you make sure that your application does not use more resources than is necessary.
Move nodes in the node tree¶
The relationship between the nodes in the node tree is very important and defines how several Kanzi core technologies work. Rendering order, layout, property and resource inheritance, and input and message propagation all depend on the relationship between parent and child nodes in the node tree.
For example, the position of nodes in the node tree defines how Kanzi renders the content of your application. Kanzi uses the painter’s algorithm to render content: it renders the last node in the node tree on top of all the other nodes in the node tree.
In the previous section you first created in the RootPage node a Text Block 2D node and then an Image node. Because the Image node is in the node tree after the Text Block 2D node, and both nodes are positioned in the top-left corner of the RootPage node, the Image node covers the Text Block 2D node.


To move nodes in the node tree:
In the Node Tree window drag a node and drop it to its new position in the node tree.
In the Node Tree window select a node, hold down the Ctrl key, and use the ↑ and ↓ keys to move the node up and down in the node tree.
For example, select the Image node and move it above the Text Block 2D node.


Modify content in the Properties window¶
Properties define the characteristics of content in your Kanzi application. You can add, remove, and modify properties in the Properties window.
You can find the Properties window on the right side of the Node Tree window.

To modify content in the Properties window:
In the Node Tree window select the Image node and press the Ctrl H keys to hide a node in the Preview window.
An orange icon drawn on top of the node icon
 indicates that a node is hidden.
indicates that a node is hidden.
Tip
Hide a node when you want to see in the Preview window only the content you want to focus on. To show a hidden node, select it in the Node Tree window and press the Ctrl H keys again.
In the Node Tree window select the Text Block 2D node.

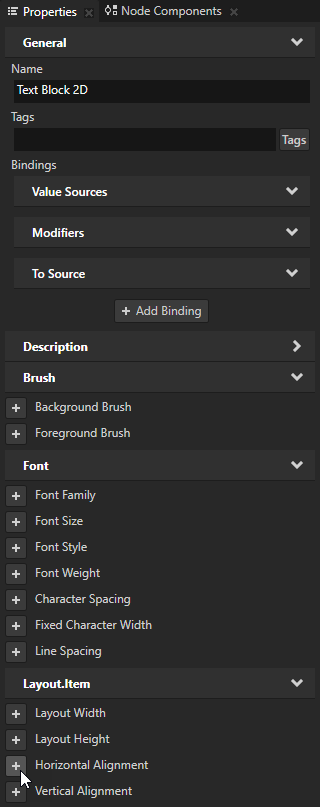
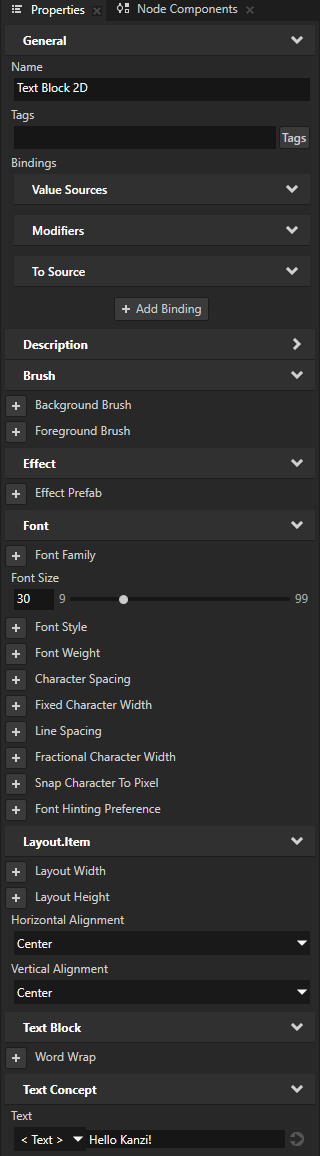
In the Properties window:
Click
 next to the Horizontal Alignment property to add that property to the node you selected in the previous step.
next to the Horizontal Alignment property to add that property to the node you selected in the previous step.Use the Horizontal Alignment property to align a node horizontally in relation to its parent node.


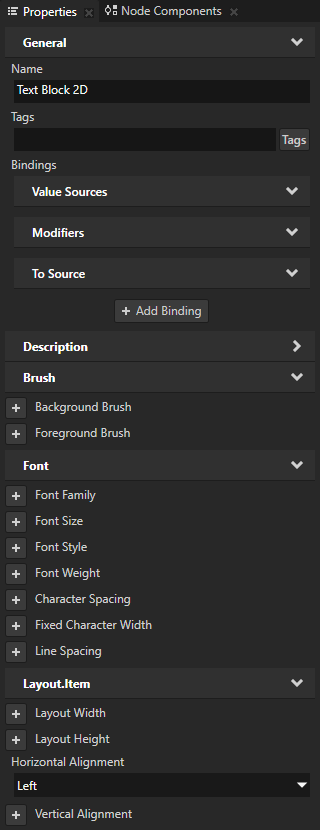
Set the Horizontal Alignment property to Center. This way you place the Text Block 2D node to the center of the RootPage node, which is the parent node of the Text Block 2D node.
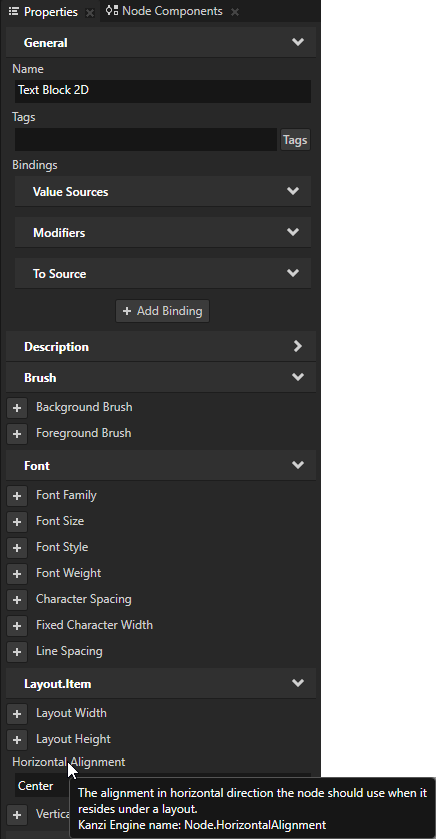
Tip
When you need a brief explanation on what a property does, in the Properties window move your mouse pointer over the name of that property.


In the Properties window add and set these properties:
Font Size to 30
Vertical Alignment to Center
Text to Hello Kanzi!
Use the Text property to set the text you want the Text Block node to show.

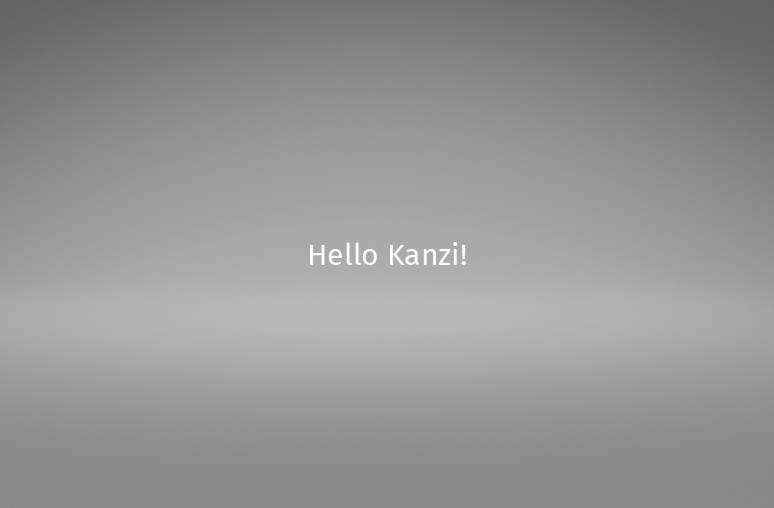
This is what the Preview window shows when you complete this step.

See also¶
To learn more about the node tree and Kanzi nodes, see Presentation.
To learn more about prefabs, see Using node prefabs.
To learn more about properties, see Property system.