Creating transitions between Activities¶
Activities use a State Manager to define the transitions for status changes. If you do not create a state manager and define transitions, the transitions between Activity statuses are immediate.
Activity transition types¶
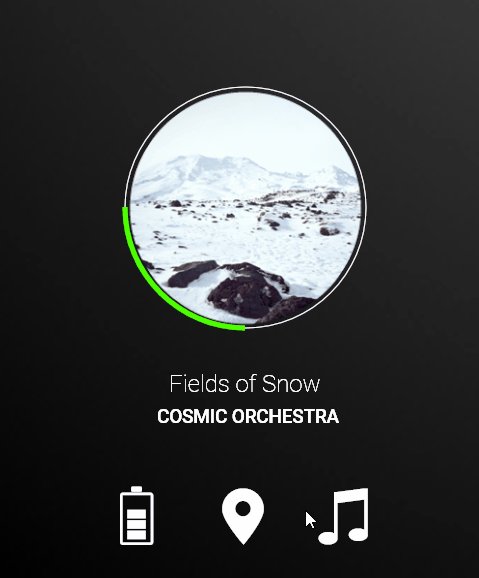
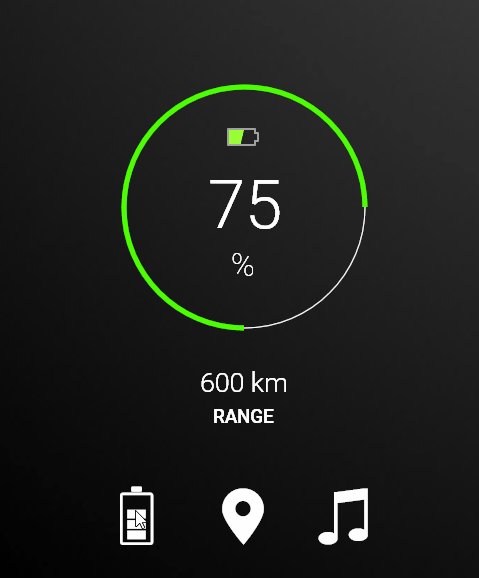
To see the animation of a transition, hover over the image of that transition.
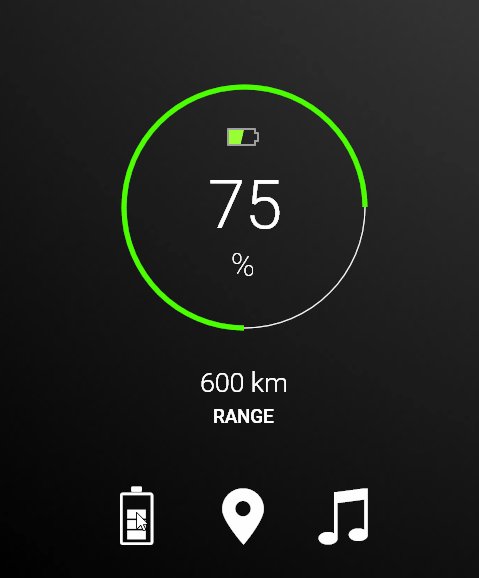
Basic¶
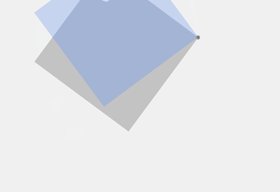
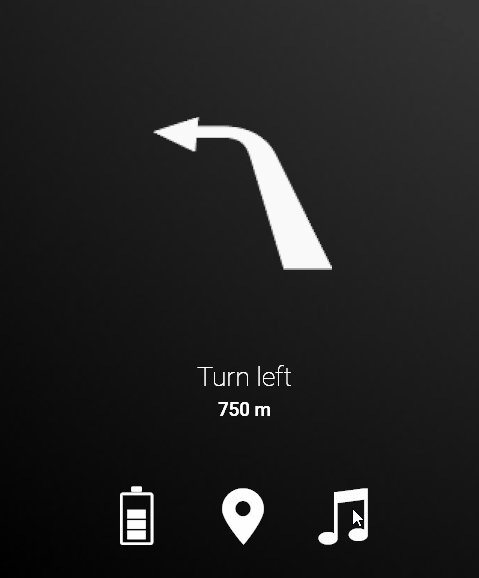
Hinge¶
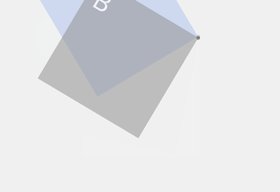
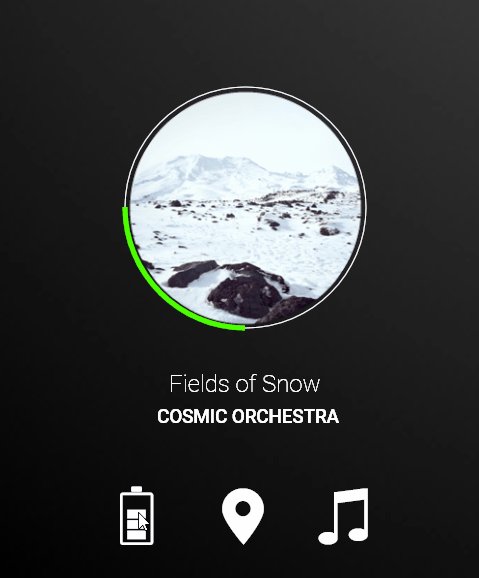
Rotate center cross fade¶
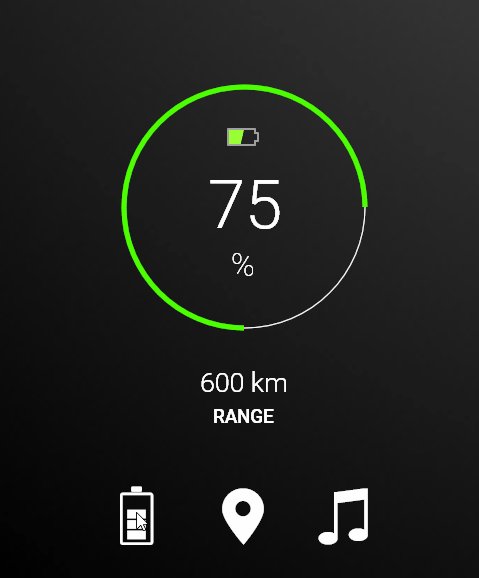
Rotate corner cross fade¶
Adding a transition between Activities¶
To add a transition between Activities:
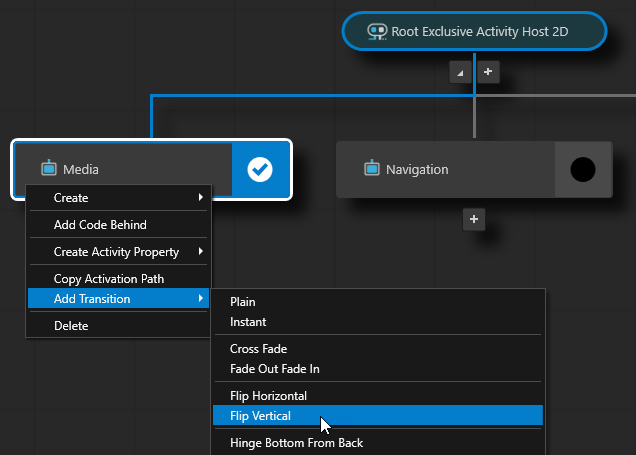
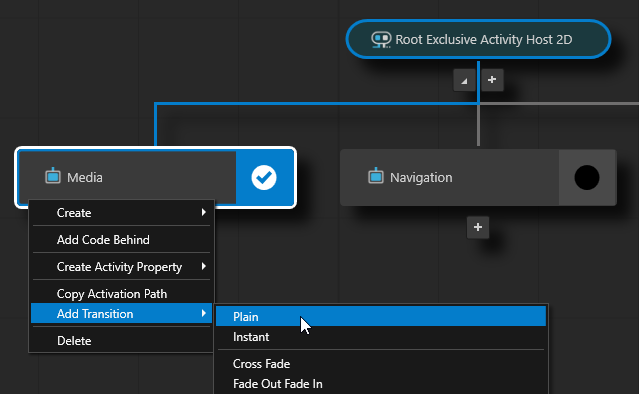
In the Activity Browser right-click the Activity to which you want to add a transition and select Add Transition and the transition that you want to use to transition between Activities.
For example, select Flip Vertical to create a transition where Kanzi rotates a node around an axis that runs horizontally through the center of that node.
When you run this command, Kanzi Studio:
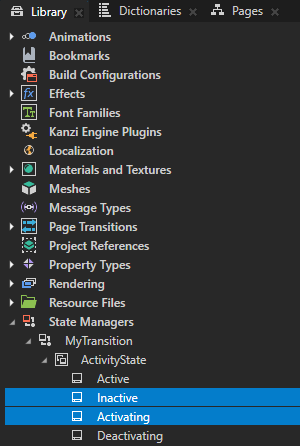
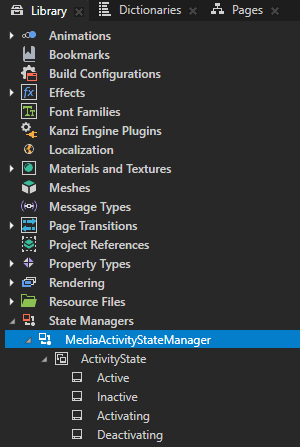
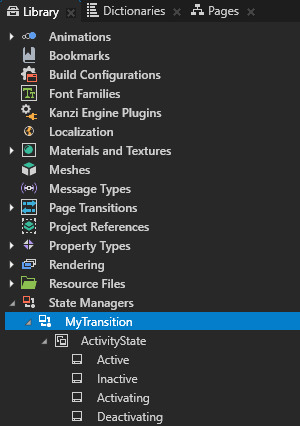
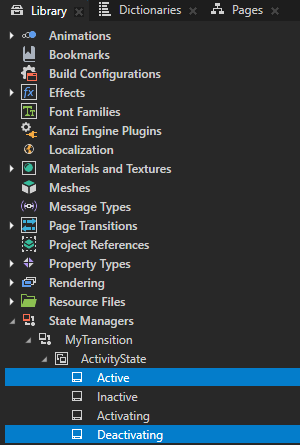
Creates in the Library > State Managers a State Manager with the ActivityState state group whose Controller Property is the Activity Status property. The state group contains the states that map to the different statuses of Activities.
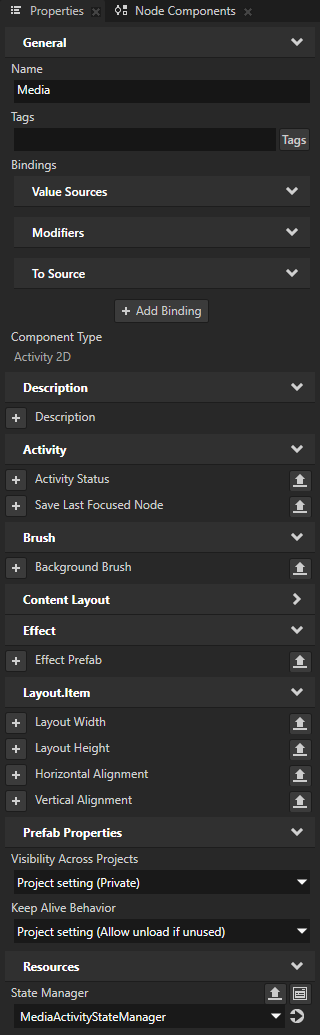
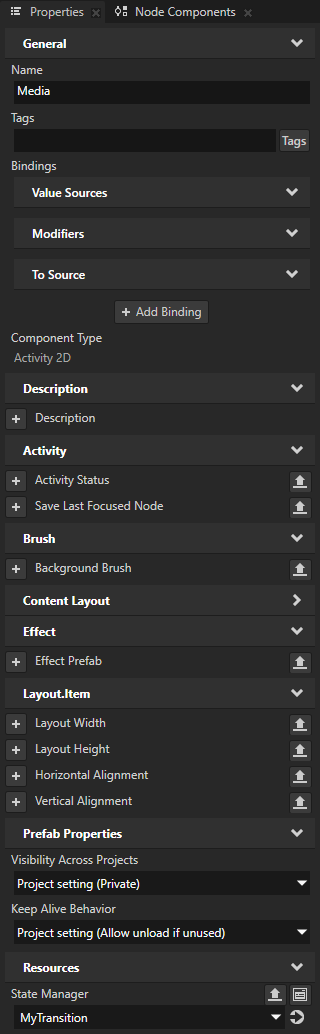
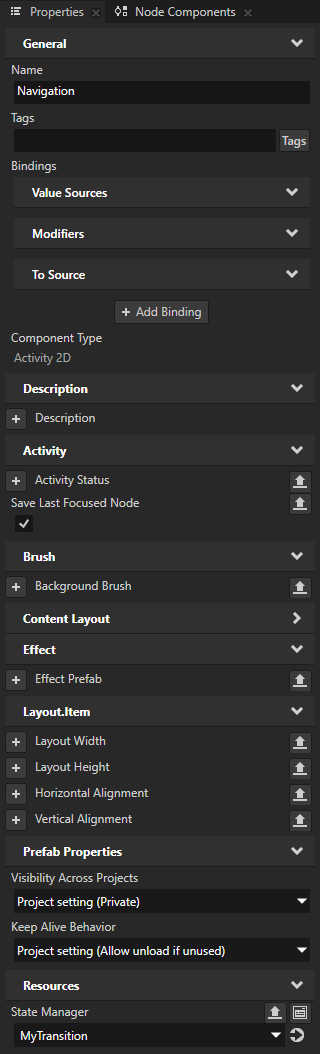
In the Activity sets the Resources > State Manager property to the State Manager that Kanzi Studio created.



Repeat the previous step for all Activities for which you want to create transitions. If you want to use the same State Manager for transitions between Activities, set in those Activities the State Manager property to the same State Manager.

Creating a custom transition between Activities¶
You can create your own transitions between Activities.
To create a custom transition between Activities:
In the Activity Browser right-click the Activity for which you want to create transitions and select Add Transition > Plain. When you run this command, Kanzi Studio:
Creates a state manager and sets its Controller Property to the Activity Status property. The state manager contains the states that map to the different statuses of Activities.
In the Activity sets the Resources > State Manager property to the State Manager that Kanzi Studio created.



Repeat the previous step for all Activities for which you want to create transitions. If you want to use the same State Manager for transitions between Activities, set in those Activities the State Manager property to the same State Manager.


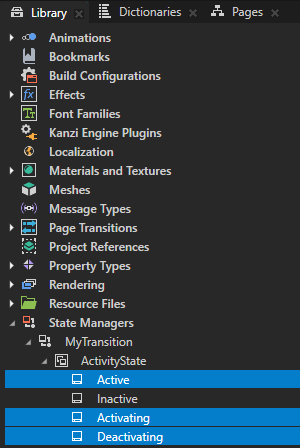
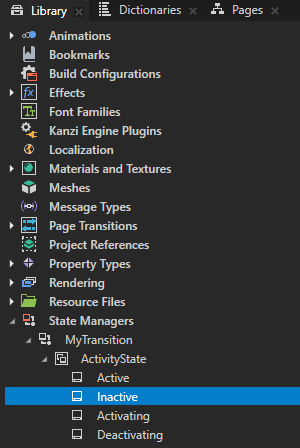
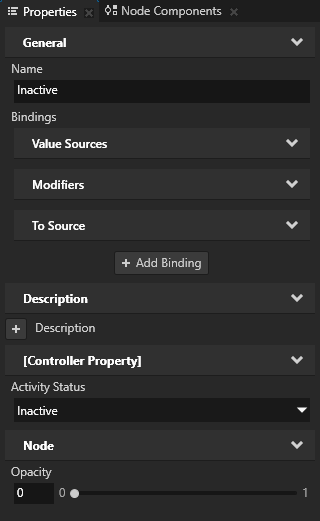
In the Library > State Managers select the State Manager that Kanzi Studio created in the first step and define the transitions by adding and setting properties in each state.
For example:
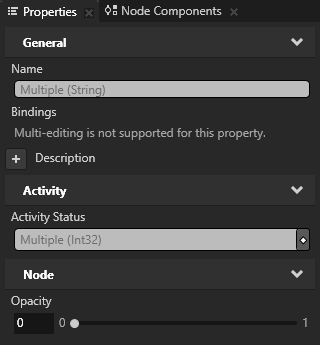
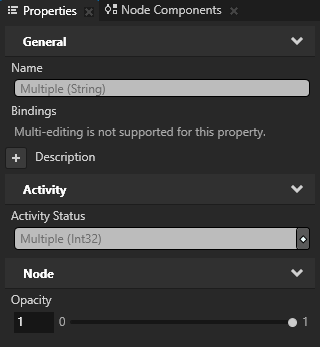
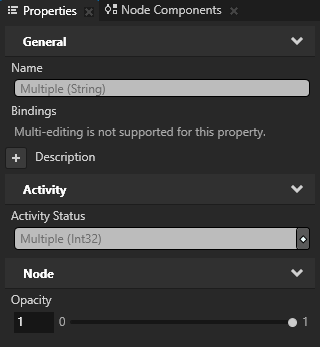
To create a cross-fade transition add the Opacity property to all states:
In the Active, Activating, and Deactivating states set it to 1.


In the Inactive state set it to 0.



To create a fade-in fade-out transition add the Opacity property to all states:
In the Active and Deactivating states set it to 1.


In the Activating and Inactive state set it to 0.