Step 5 - Create and use resources¶
In this step you learn how to use the Library window to create resources in your application.
Create resources in the Library window¶
In Kanzi, a resource is an item that you can reuse in different parts of your application. For example, a Mesh Data resource defines the geometry of a Model node, and you can use the same Color Brush in different nodes to set the Foreground Brush or Background Brush properties.
You can find all resources in a Kanzi Studio project in the Library window.
You can find the Library window below the Node Tree and Properties windows.

In this section you use the Library window to create a Color Brush. You use that brush to set the background of the Page nodes in your application.
To create and use resources in the Library window:
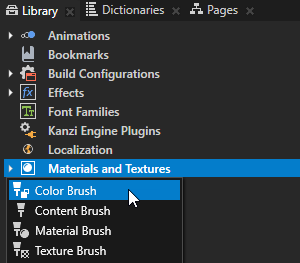
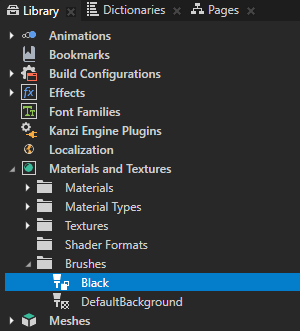
In the Library window press Alt and right-click Materials and Textures, select Color Brush, and name it Black.
Use a Color Brush to fill a 2D node with a solid color.

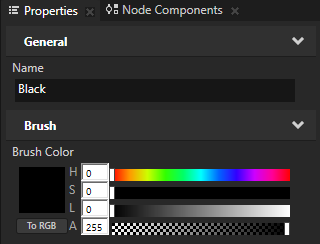
In the Library window select the Color Brush that you created and in the Properties window set the Brush Color property fields:
Hue (H) to 0
Saturation (S) to 0
Lightness (L) to 0


Tip
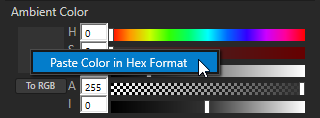
In Kanzi Studio you can apply color in hexadecimal format to all properties that set a color. In a tool that you use to set the color, copy the hexadecimal code of a color, in Kanzi Studio in the Properties right-click the color swatch of the property for which you want to use that color, and select Paste Color in Hex Format.

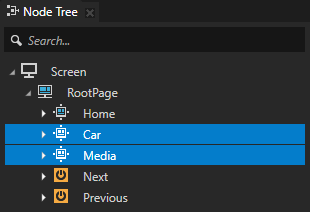
In the Node Tree window select the Car and Media nodes.

Tip
Select multiple nodes in the Node Tree window and use the Properties window to apply the same property changes to all selected nodes.
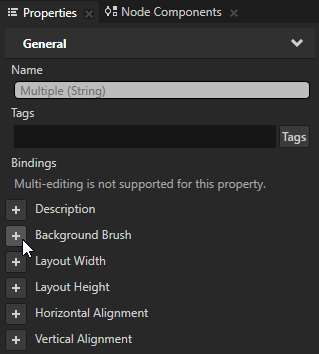
In the Properties window click
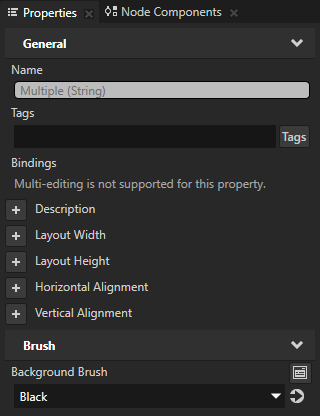
 next to the Background Brush property to add that property to all nodes you selected in the previous step and set the Background Brush property to the brush you created in the first step of this section.
next to the Background Brush property to add that property to all nodes you selected in the previous step and set the Background Brush property to the brush you created in the first step of this section.

In the Preview window click the Next and Previous buttons to navigate between the Page nodes to see how the Color Brush you created fills the background of the Car and Media nodes.

See also¶
To learn more about the resources in Kanzi, see Resources.
To learn more about brushes, see Using brushes.